요소 검사를 사용하는 방법
대부분의 사람들은 마음대로 사용할 수 있는 개발자 도구의 보물창고가 있고 즐겨 사용하는 브라우저에 숨겨져 있다는 사실을 모릅니다.

각 웹 브라우저는 웹사이트의 코딩을 확인할 수 있는 개발자 도구를 제공하지만 일반 인터넷 사용자에게는 낯선 존재입니다. 결국 누가 웹사이트의 코딩을 보고 싶습니까?
알고보니 웹사이트의 코딩을 보면 배울 수 있는 것들이 많이 있습니다. 요소 검사 기능이 제공하는 기능과 사용 방법을 알아보려면 계속 읽으십시오.
특정 브라우저에서 요소 검사를 사용하는 방법
대부분의 브라우저에는 웹사이트의 요소를 검사하는 도구가 있지만 일반적으로 모두 동일한 방식으로 작동합니다.
Chrome에서 요소 검사 사용
- 검사하려는 웹사이트를 엽니다.

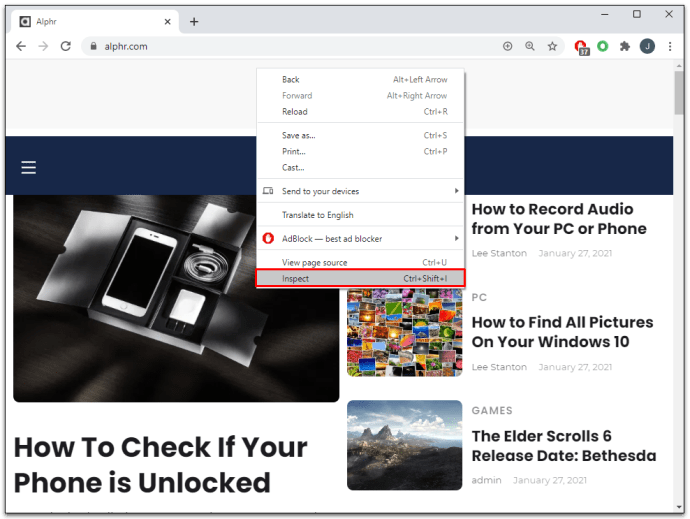
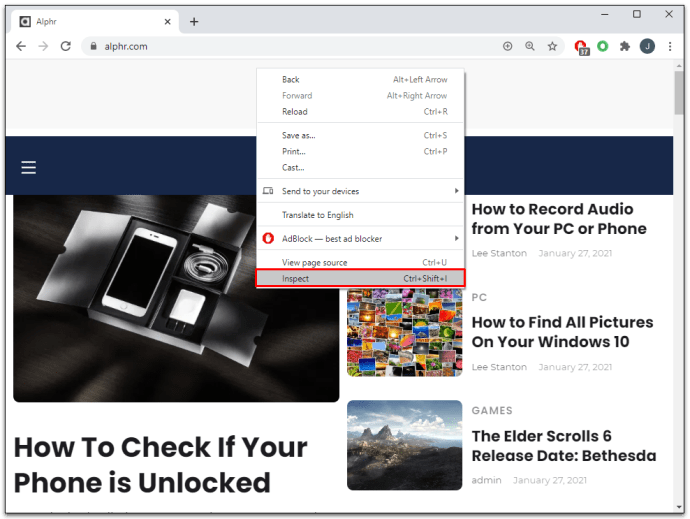
- 페이지의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 검사.

또는
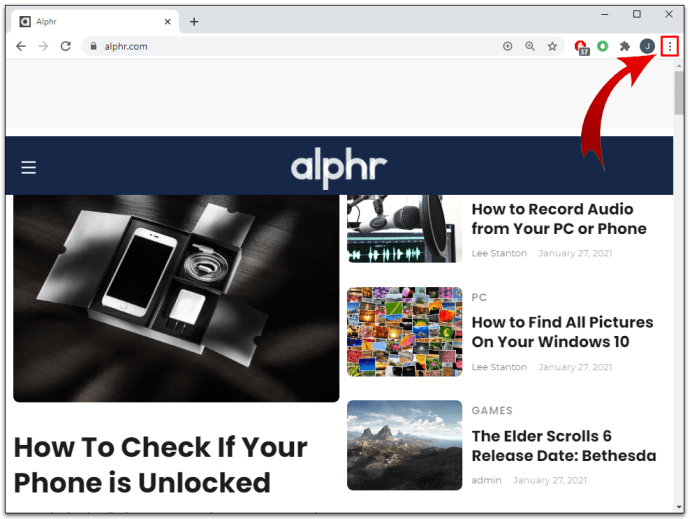
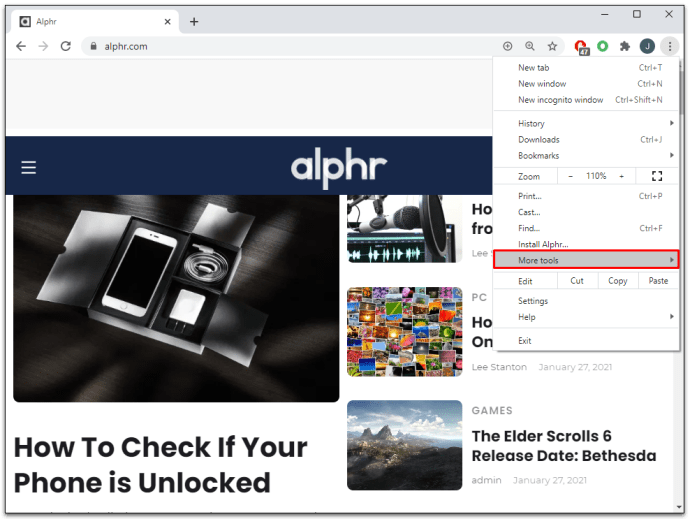
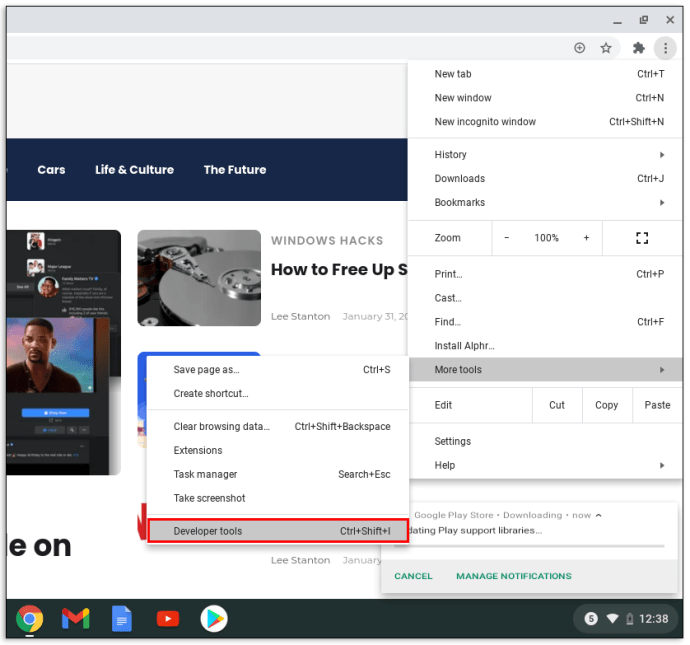
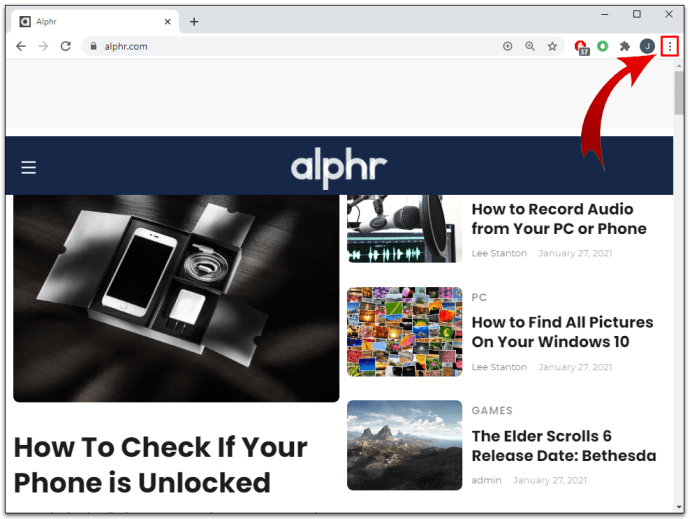
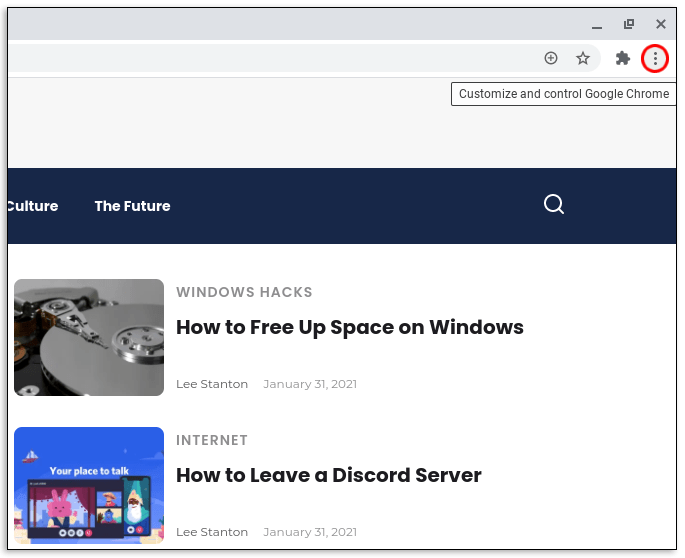
- 도구 모음의 오른쪽 모서리에 있는 세 개의 수직 점을 클릭합니다.

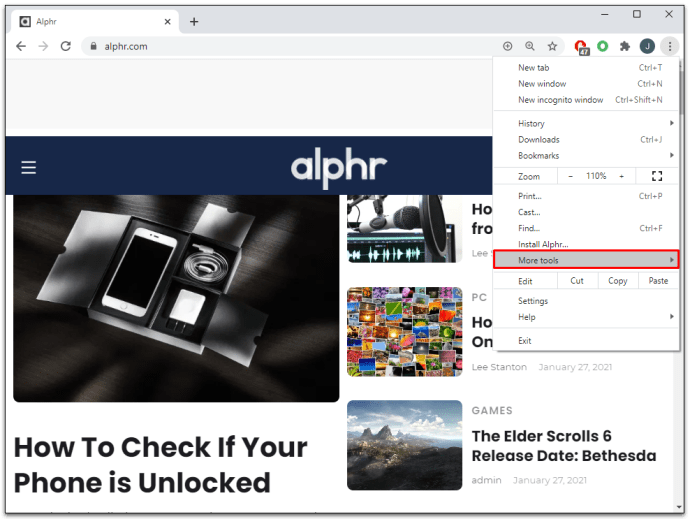
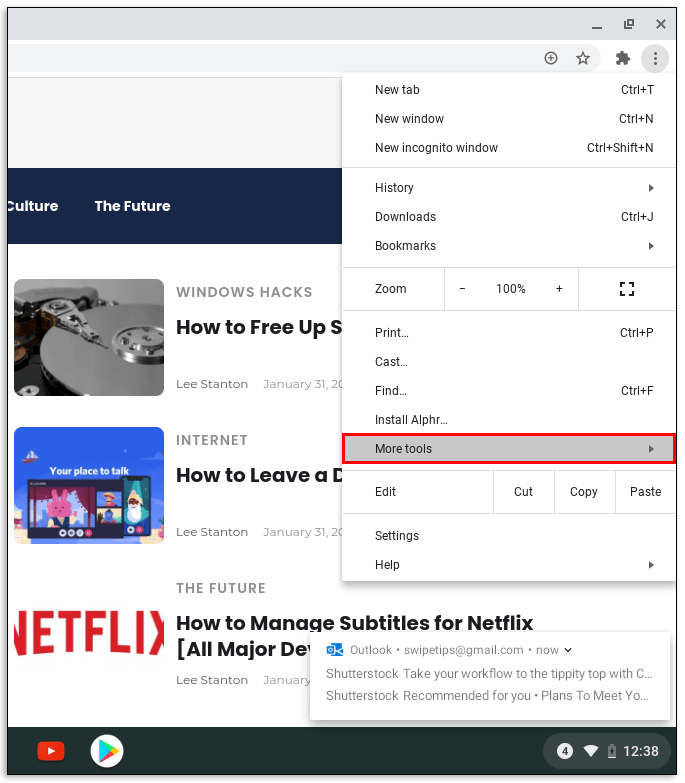
- 이동 더 많은 도구.

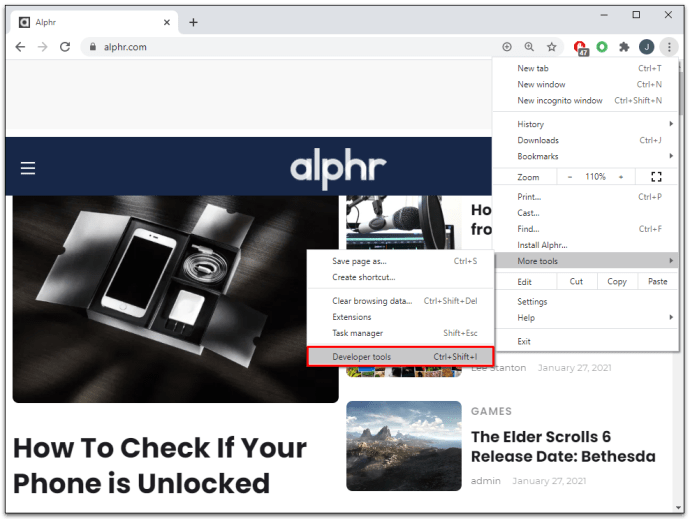
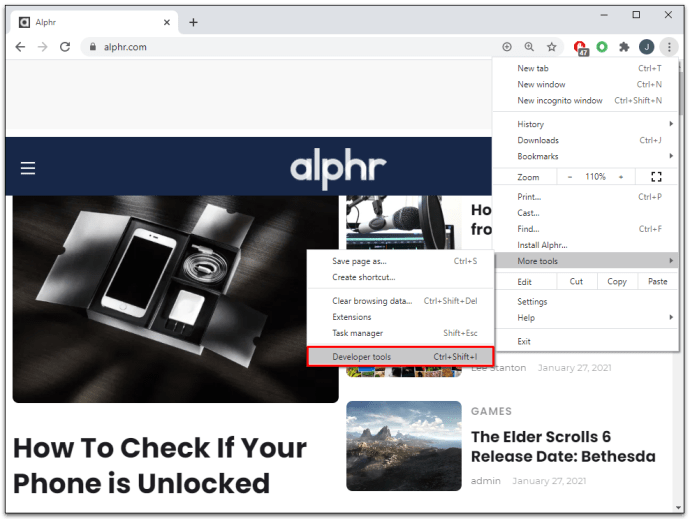
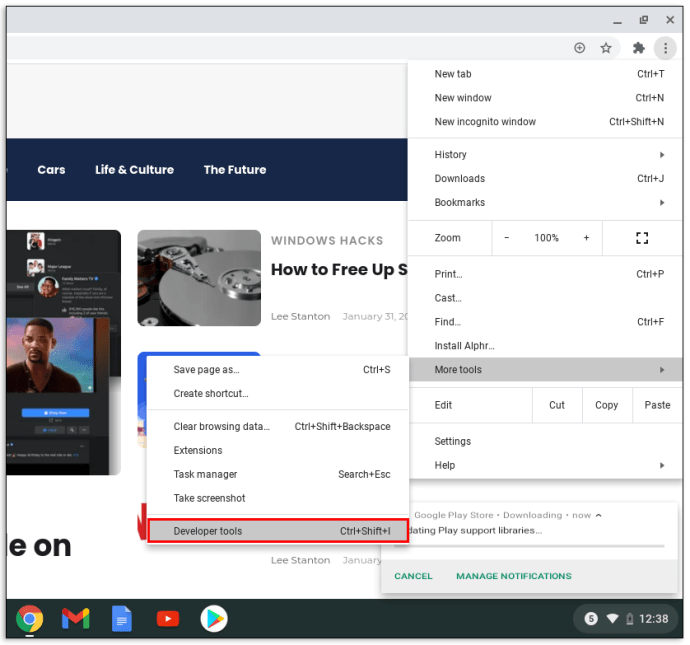
- 선택하다 개발자 도구.

또는
- 눌러 F12 PC의 키보드 단축키 또는 CMD + 옵션 + I 맥에서.
Microsoft Edge에서 요소 검사 사용
- 웹사이트를 엽니다.

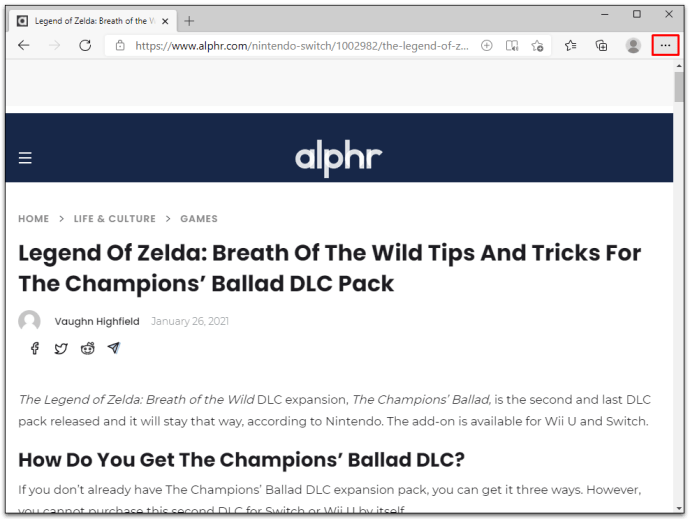
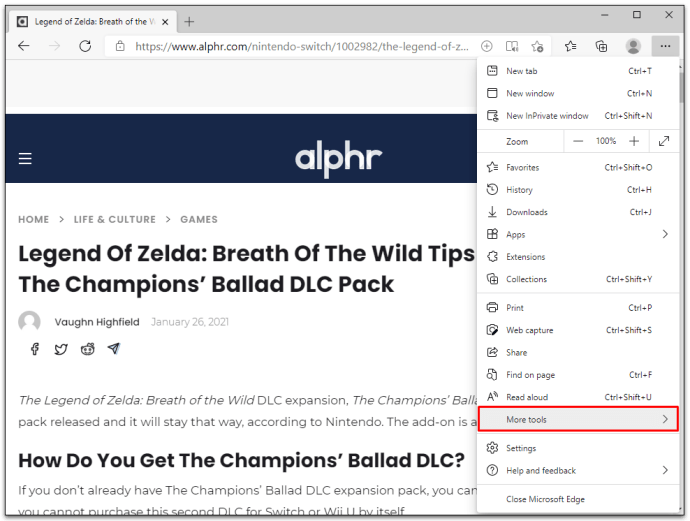
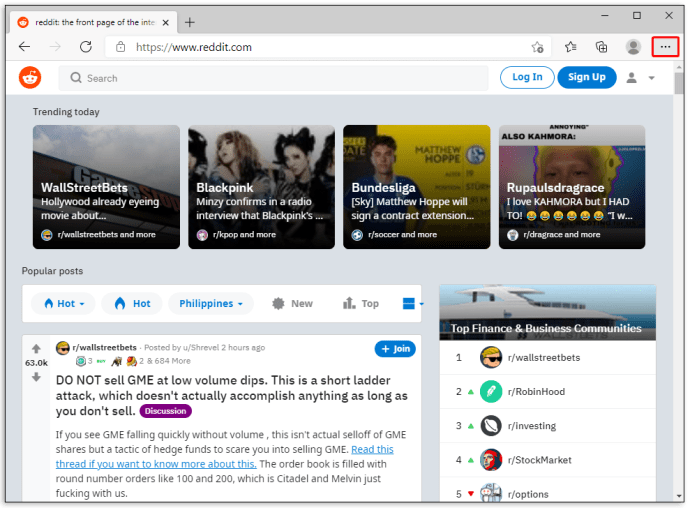
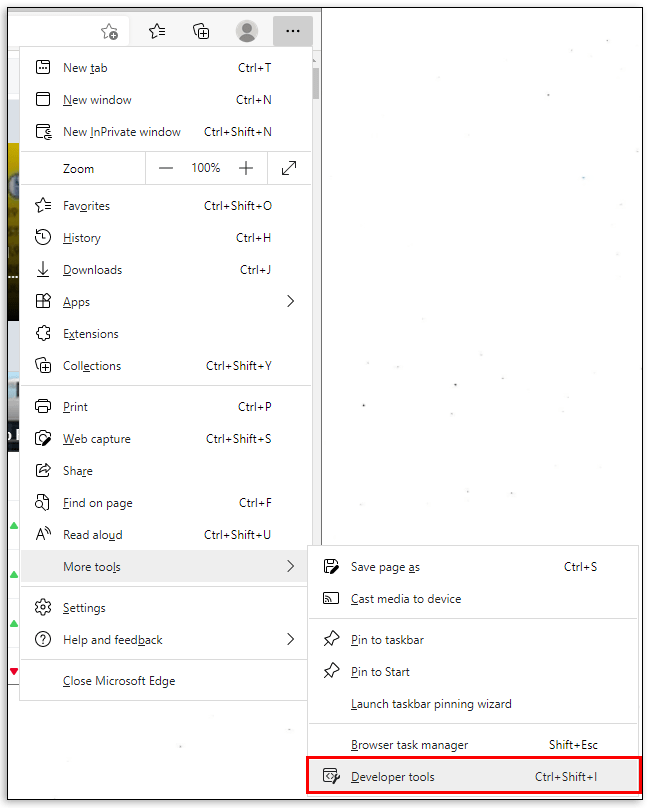
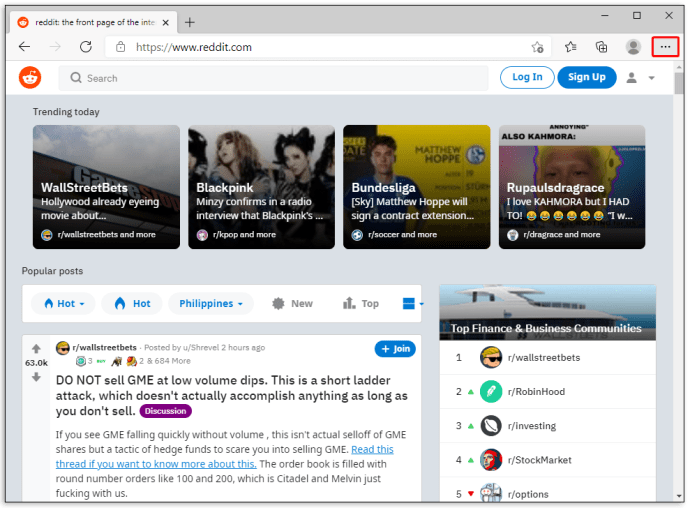
- 브라우저 도구 모음의 오른쪽 상단 모서리에 있는 세 개의 수직 점을 클릭합니다.

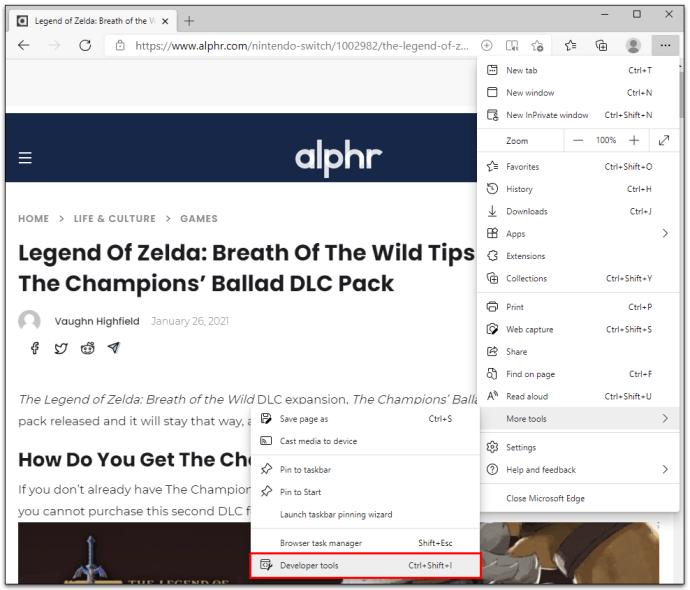
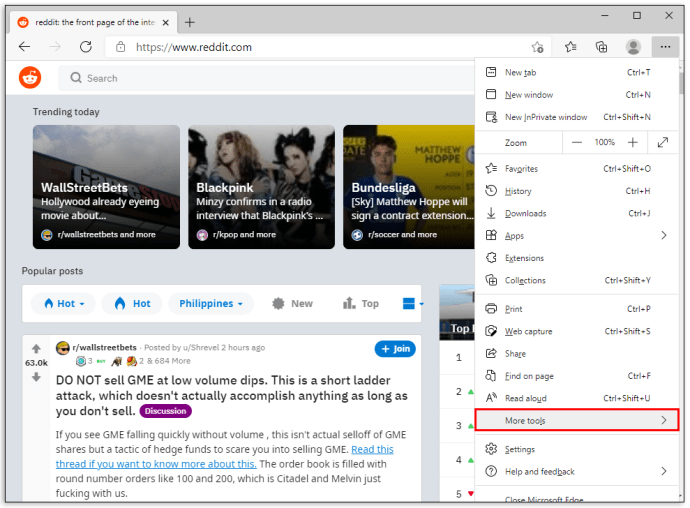
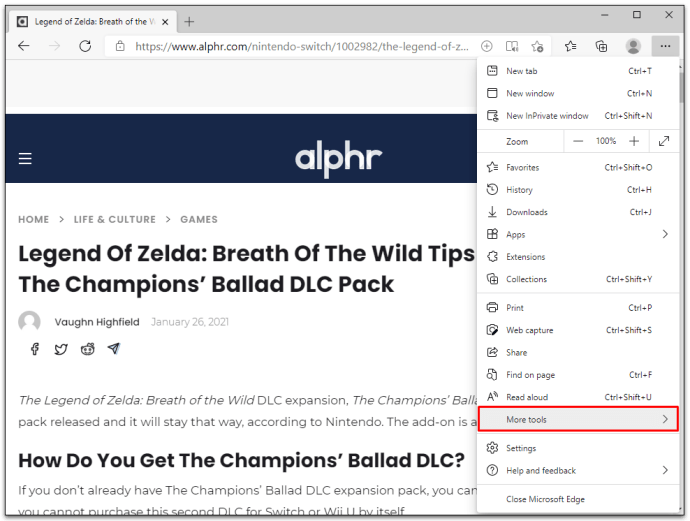
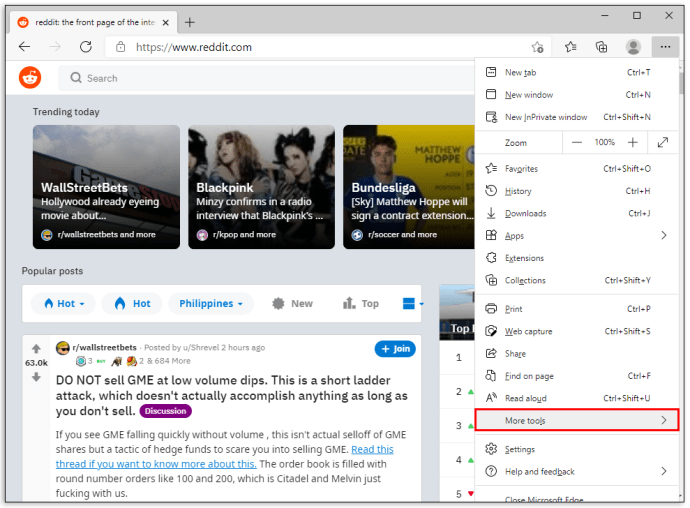
- 아래로 스크롤하여 클릭하십시오 더 많은 도구.

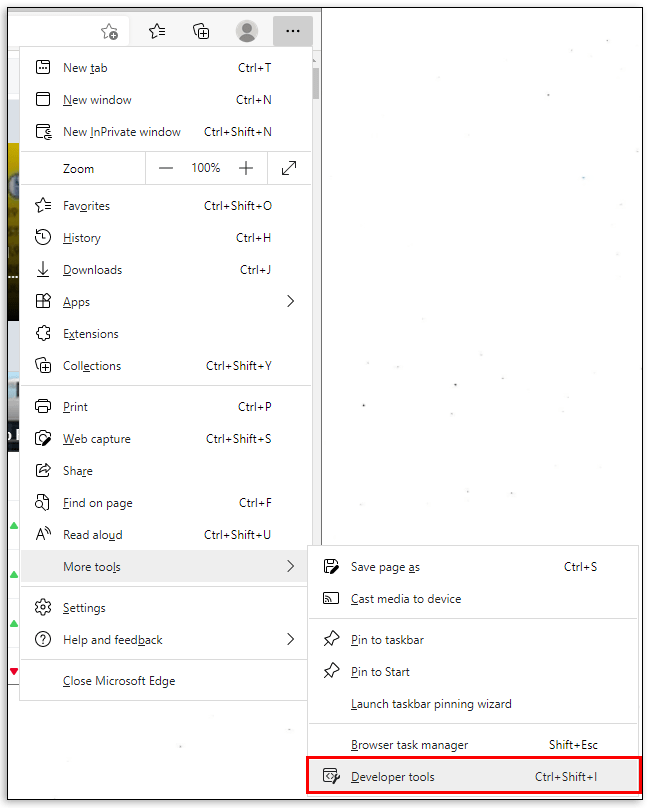
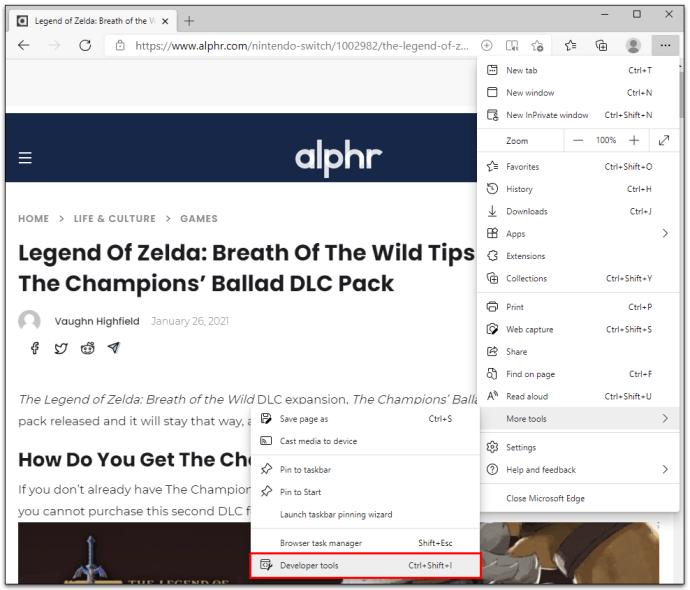
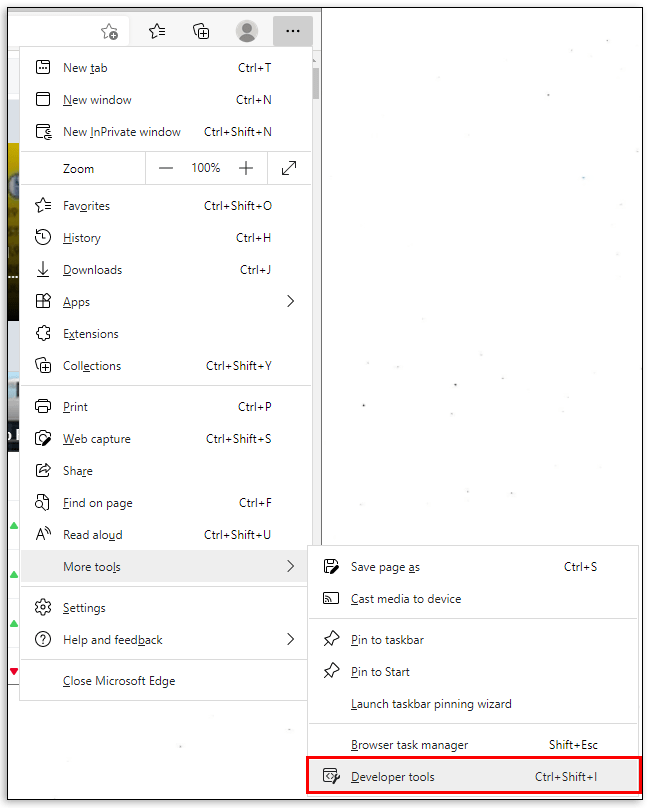
- 클릭 개발자 도구.

또는
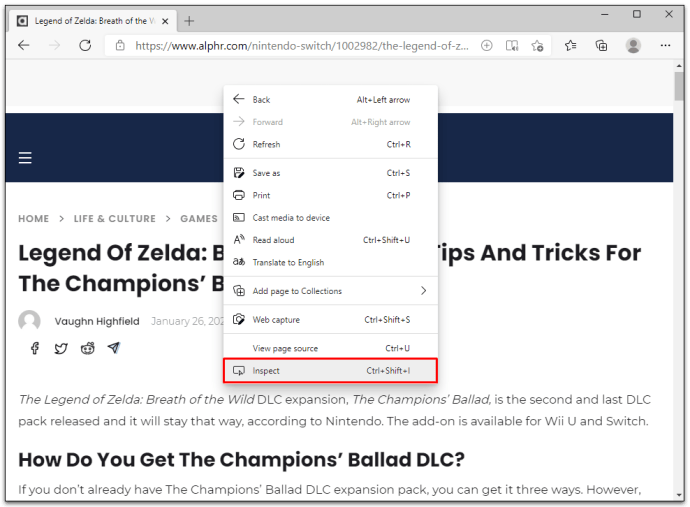
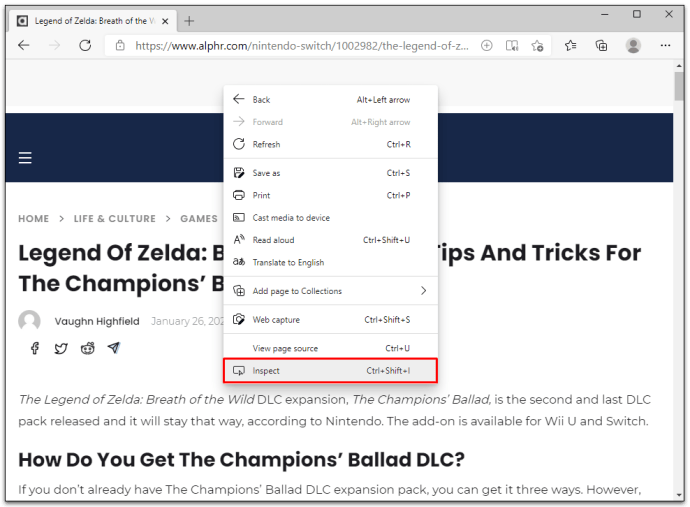
- 웹사이트의 아무 곳이나 마우스 오른쪽 버튼으로 클릭합니다.
- 클릭 검사.

또는
- 누르다 Ctrl + Shift + 나.
이 세 가지 방법 중 하나를 사용하면 동일한 결과를 얻을 수 있습니다.
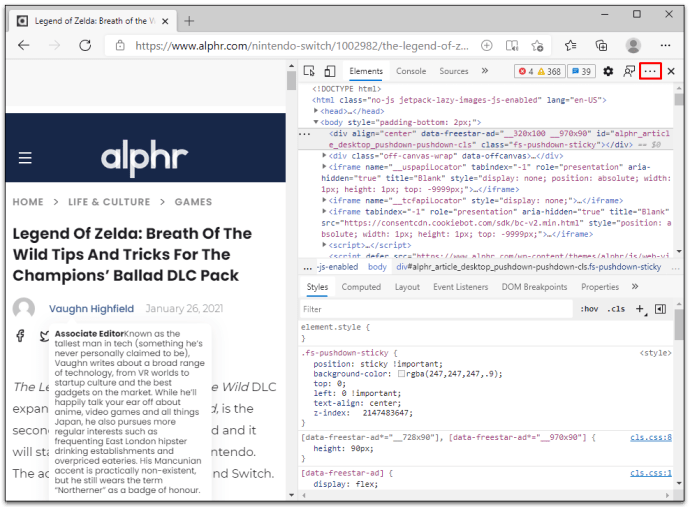
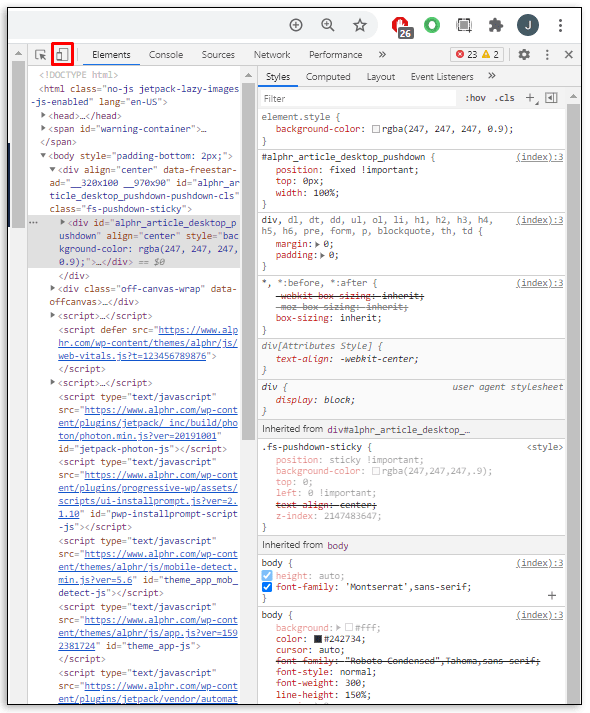
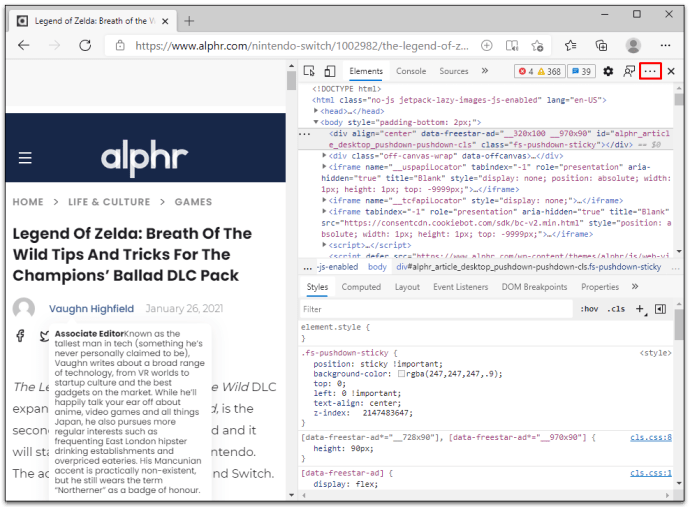
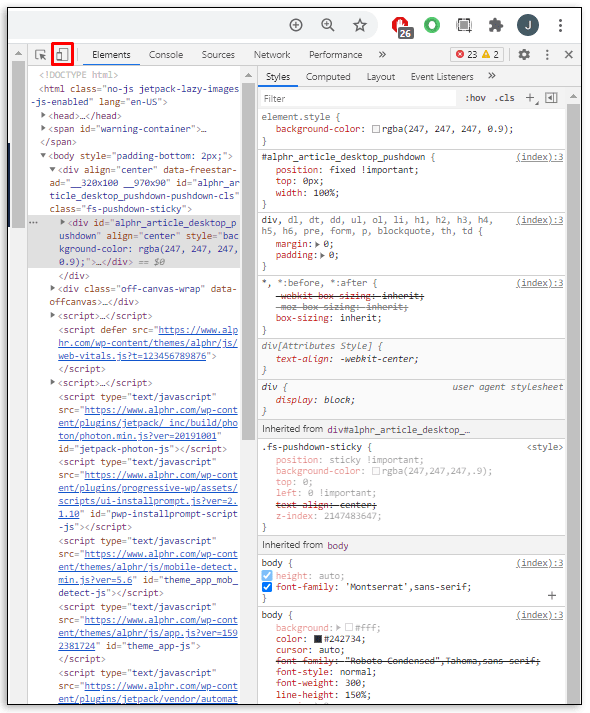
이 작업을 올바르게 수행했다면 브라우저 하단에 새 창이 열리는 것을 볼 수 있습니다. 이들은 개발자 도구이며 요소 탭을 포함합니다. 이것은 요소를 검사하는 데 필요한 도구입니다.
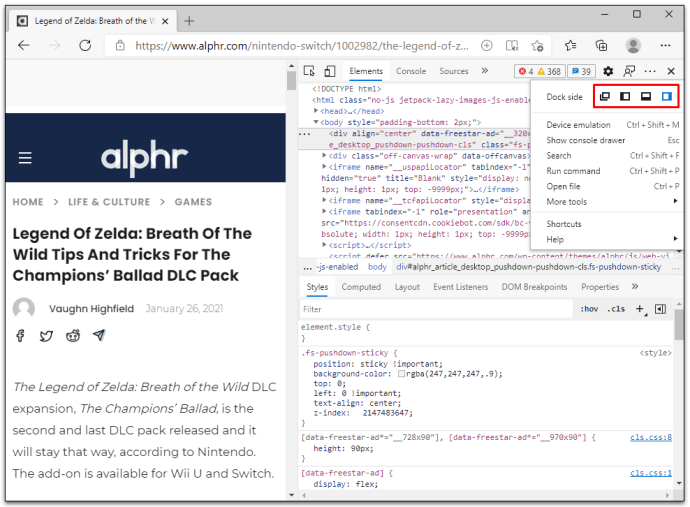
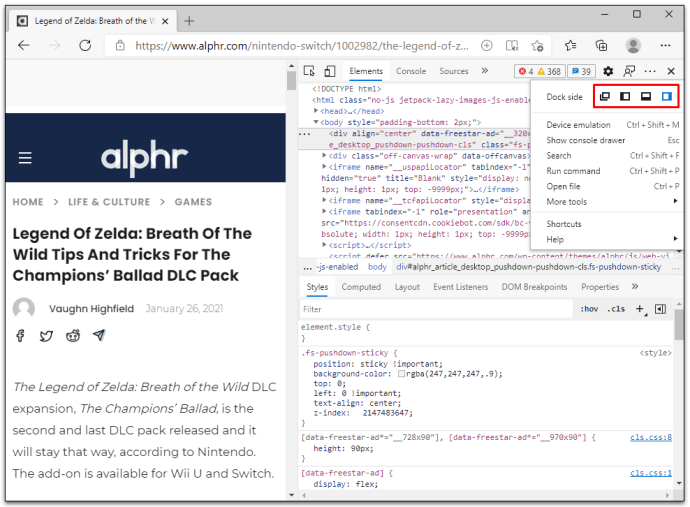
패널은 기본적으로 화면 하단에 열리지만 표시 방법은 언제든지 변경할 수 있습니다. 다음의 간단한 단계에 따라 개발자 도구 패널의 위치를 변경하십시오.
- 개발자 도구 패널의 상단 모서리에 있는 세 개의 수직 점을 클릭합니다.

- 도킹 쪽(왼쪽, 아래쪽 또는 오른쪽)을 선택하거나 별도의 창에 도킹 해제합니다.

개발자 도구 패널 프레임의 가장자리 옆에 커서를 놓고 드래그하면 작업 공간이 좁아지거나 넓어집니다. 예를 들어 패널을 브라우저 창의 오른쪽에 고정하도록 선택한 경우 왼쪽 테두리에 마우스를 가져갑니다. 화살표 커서가 표시되면 패널을 끌어 크기를 조정할 수 있습니다.
요소 검사 사용(OS별)
관련된 많은 단계가 브라우저에서 Inspect Element를 사용하는 방법을 보여줌으로써 다뤘을 수도 있지만, 처음에는 존재하는 곳이지만 어쨌든 대부분의 OS에서 방법을 보여줄 것입니다.
Chromebook에서 요소 검사를 사용하는 방법
Chromebook의 기본 브라우저는 Google이므로 Chrome 브라우저 지침에 따라 액세스하세요. 요소를 점검하다. 다음은 약간의 복습 과정입니다.
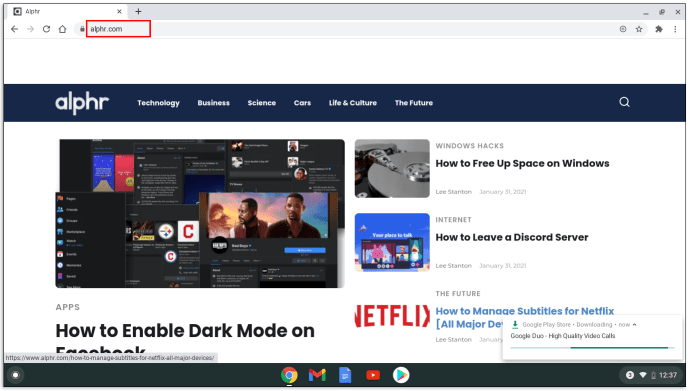
- 웹사이트를 엽니다.

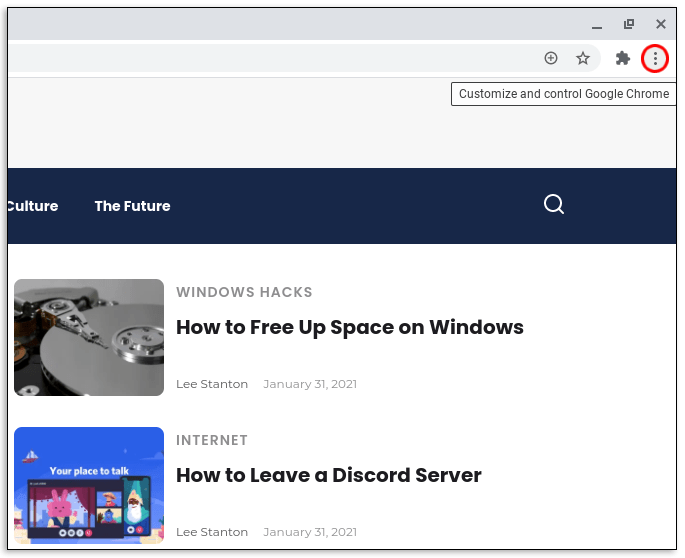
- 도구 모음의 오른쪽 상단 모서리에 있는 세 개의 수직선을 클릭합니다.

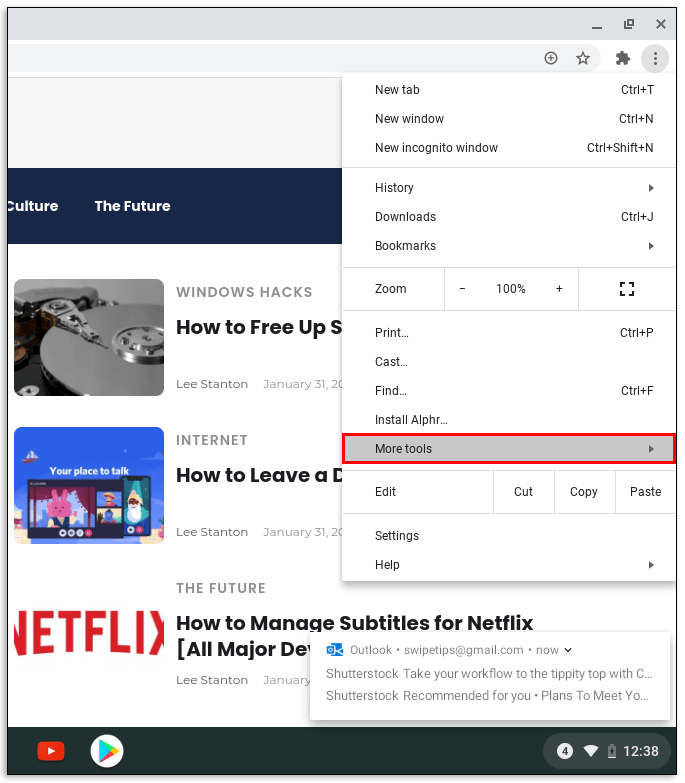
- 선택하다 더 많은 도구.

- 클릭 개발자 도구.

오른쪽 클릭 방법을 사용하거나 F12 개발자 도구에 더 빨리 접근하려면 기능 키를 누르십시오.
Android 기기에서 Inspect 요소를 사용하는 방법
Android 기기에서 Inspect Element를 실행하는 것은 약간 다릅니다. Android에서 Inspect Element 패널에 액세스하는 방법을 확인하십시오.
- 눌러 F12 기능 키.
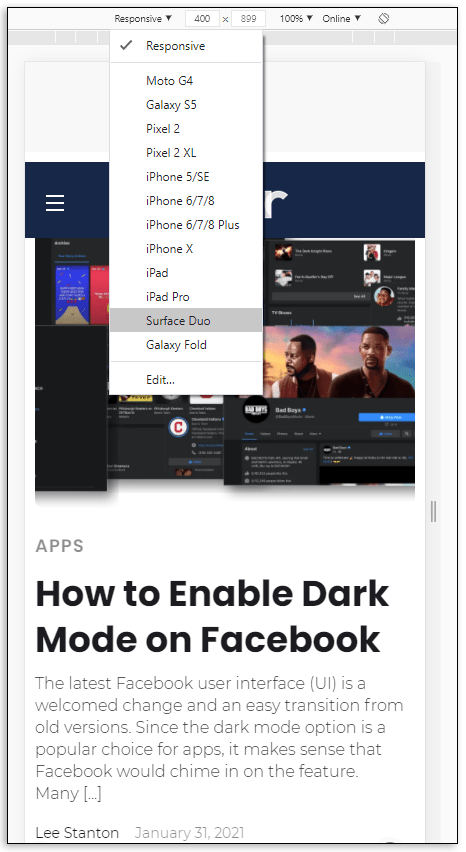
- 선택하다 장치 표시줄 전환.

- 드롭다운 메뉴에서 Android 장치를 선택합니다.

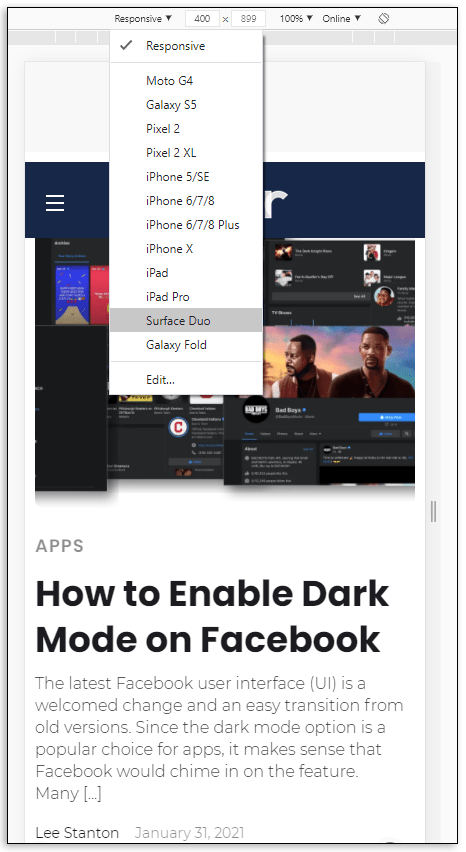
특정 Android 기기를 선택하면 웹사이트의 모바일 버전이 로드되는 것을 알 수 있습니다. 여기에서 데스크톱에서 편안하게 Android 기기의 요소 검사 기능을 자유롭게 사용할 수 있습니다.
이 방법은 개발자 도구에 장치 시뮬레이션이라는 기능이 있기 때문에 Chrome 및 Firefox 브라우저 모두에서 작동합니다.
iPhone 장치에서도 동일한 방식으로 작동합니다. 드롭다운 메뉴에서 올바른 것을 선택하기만 하면 됩니다.
Windows에서 요소 검사를 사용하는 방법
Inspect Element 도구는 OS에 따라 다를 필요는 없지만 브라우저에 따라 다릅니다. 즉, 개발자 도구는 Windows가 아닌 사용하는 브라우저의 기능입니다. 그러나 선호하는 브라우저에 관계없이 요소 검사 패널에 액세스할 수 있습니다.
Windows OS를 사용하는 경우 Microsoft Edge 브라우저도 사용할 수 있습니다. MS Edge에서 요소 검사에 액세스하는 방법을 확인하십시오.
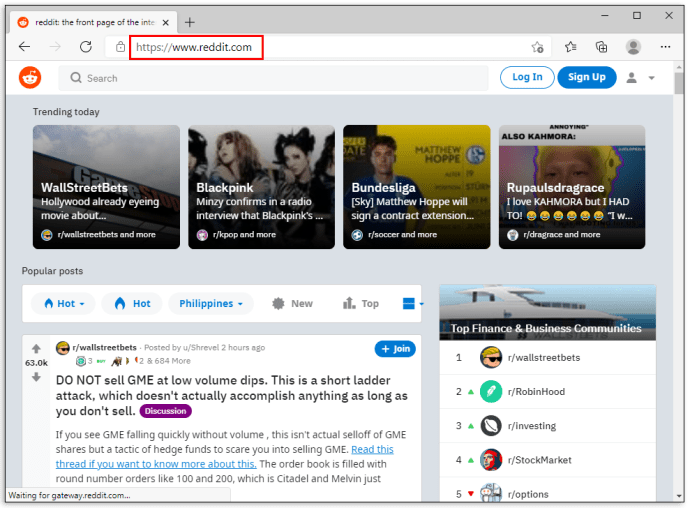
- 검사하려는 웹사이트를 엽니다.

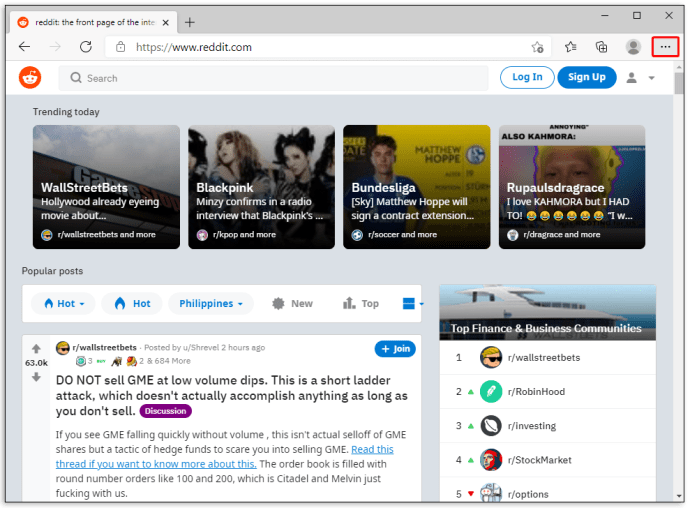
- 브라우저 창 모서리에 있는 세 개의 수직 점을 탭합니다.

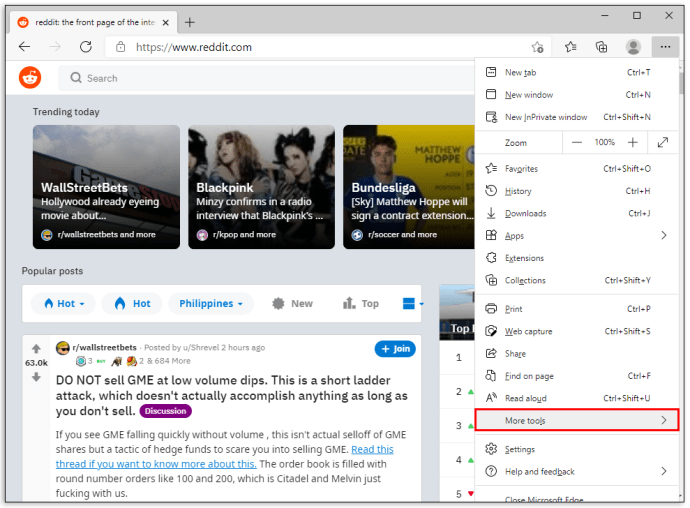
- 아래로 스크롤하여 선택 더 많은 도구.

- 클릭 개발자 도구.

당신은 또한 사용할 수 있습니다 F12 요소 검사에 더 빨리 액세스하려면 기능 키를 누르십시오. 또한 웹 페이지를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택하는 것도 작동합니다.
Mac에서 요소 검사를 사용하는 방법
Mac을 사용하는 경우 선택한 브라우저는 아마도 Safari일 것입니다. Safari에서 Inspect Elements를 여는 것은 Chrome 및 Firefox에서와 약간 다릅니다. 그러나 다음 단계를 수행하면 간단합니다.
- 사파리 브라우저를 엽니다.
- 클릭 원정 여행 헤더 탭에서
- 선택하다 기본 설정 드롭다운 메뉴에서.
- 클릭 고급의 화면 상단에 있는 톱니바퀴 아이콘.
- 라고 적힌 상자를 체크하세요. 메뉴 막대에 개발 메뉴 표시.
이 단계를 거치면 브라우저에서 요소 검사 기능이 활성화됩니다. 요소 검사를 먼저 활성화하지 않으면 웹 사이트를 열 때 옵션이 표시되지 않습니다.
이 단계를 완료한 후 열려 있는 웹 페이지를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택하기만 하면 됩니다. 빠른 키 명령을 사용할 수도 있습니다. CMD + 옵션 + I (검사).
iPhone에서 요소 검사를 사용하는 방법
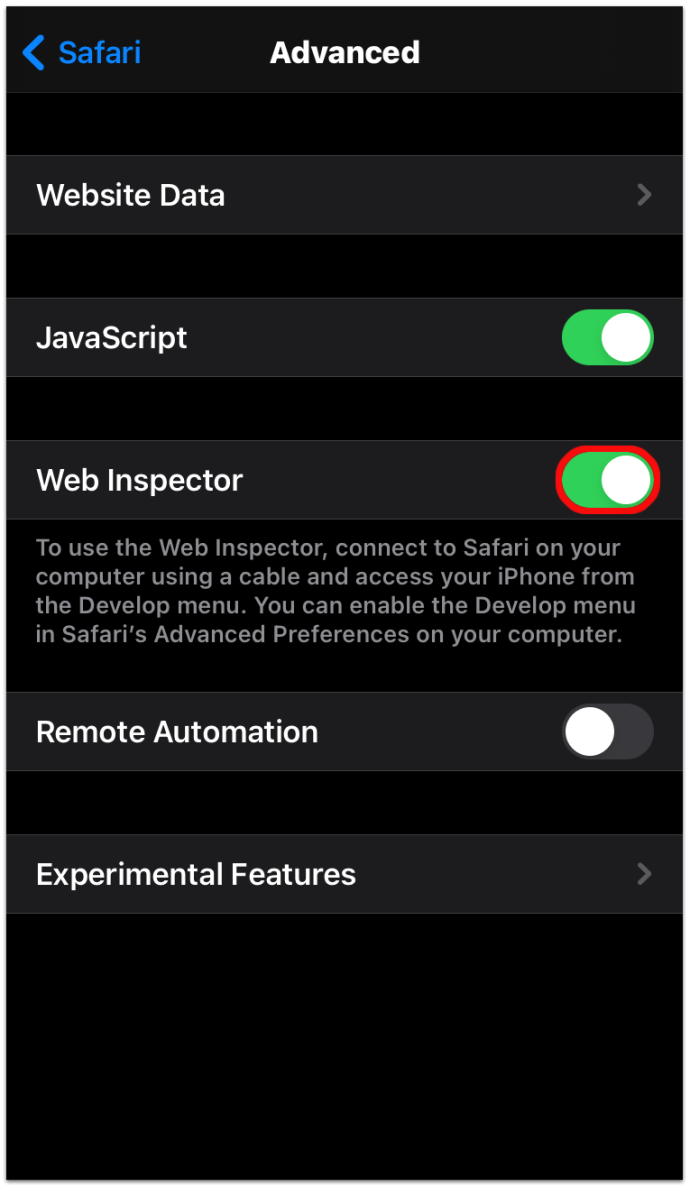
요소 검사 기능을 사용하여 iPhone에서 웹 페이지의 모바일 버전이 어떻게 나타나는지 확인하시겠습니까? 몇 가지 간단한 단계만 거치면 이 작업과 그 이상을 수행할 수 있습니다. 그러나 요소를 보기 전에 다음을 활성화해야 합니다. 웹 인스펙터 iOS 기기의 경우:
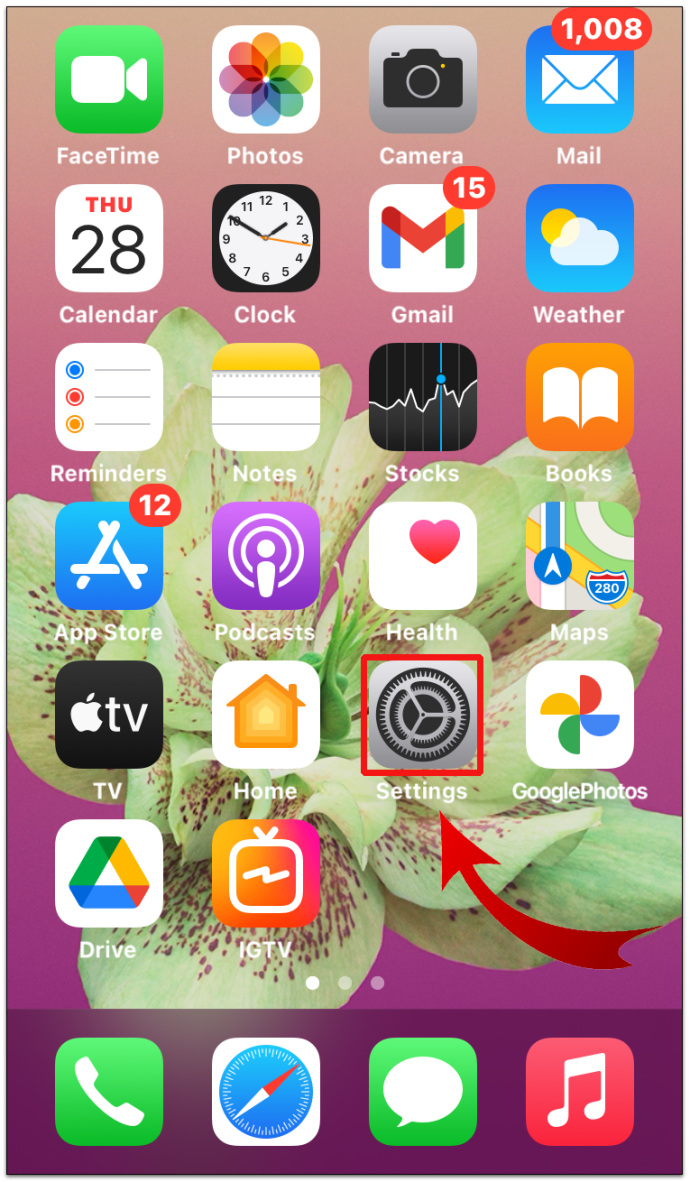
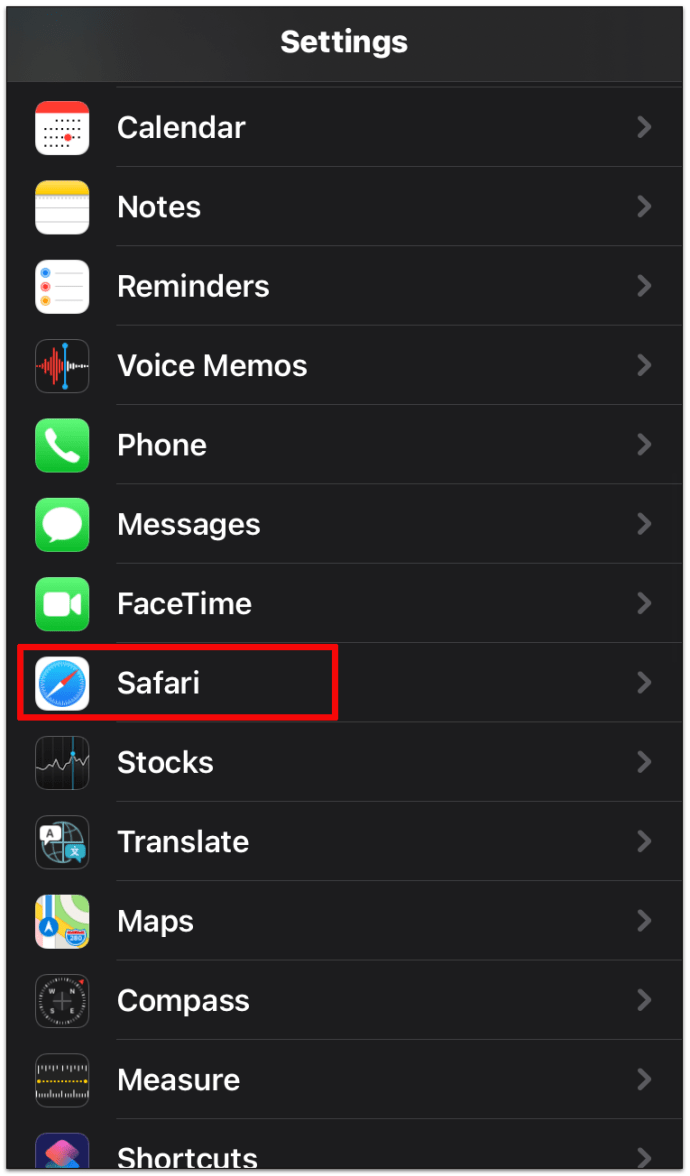
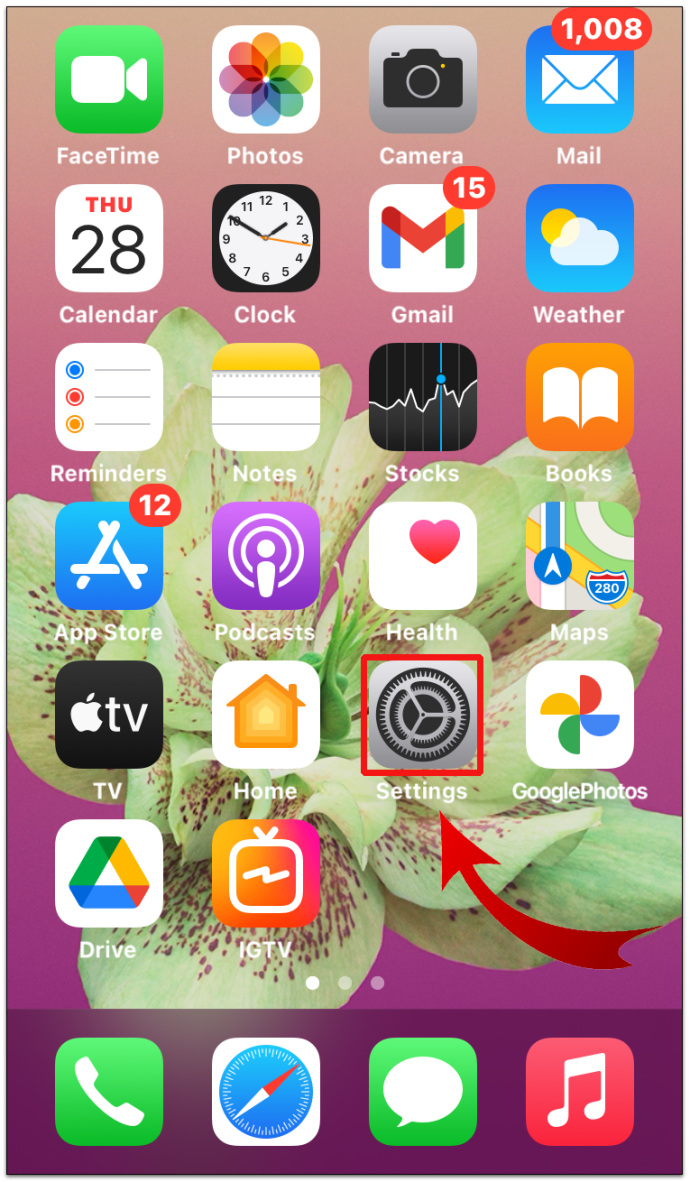
- 이동 설정.

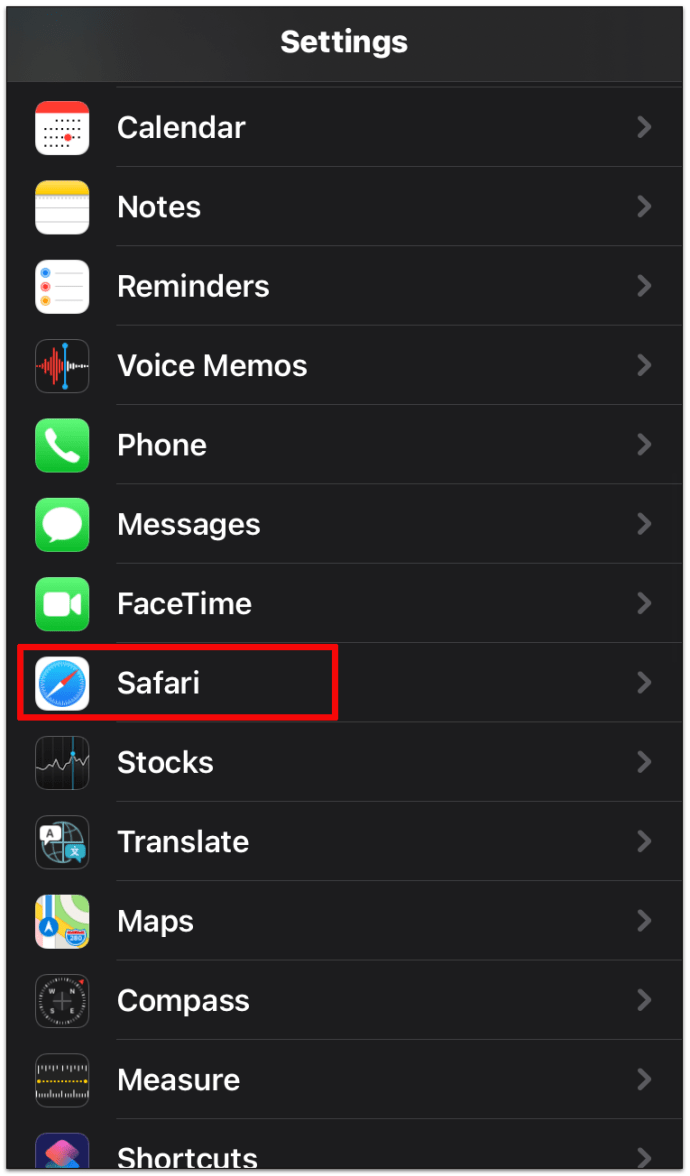
- 이제 선택 원정 여행.

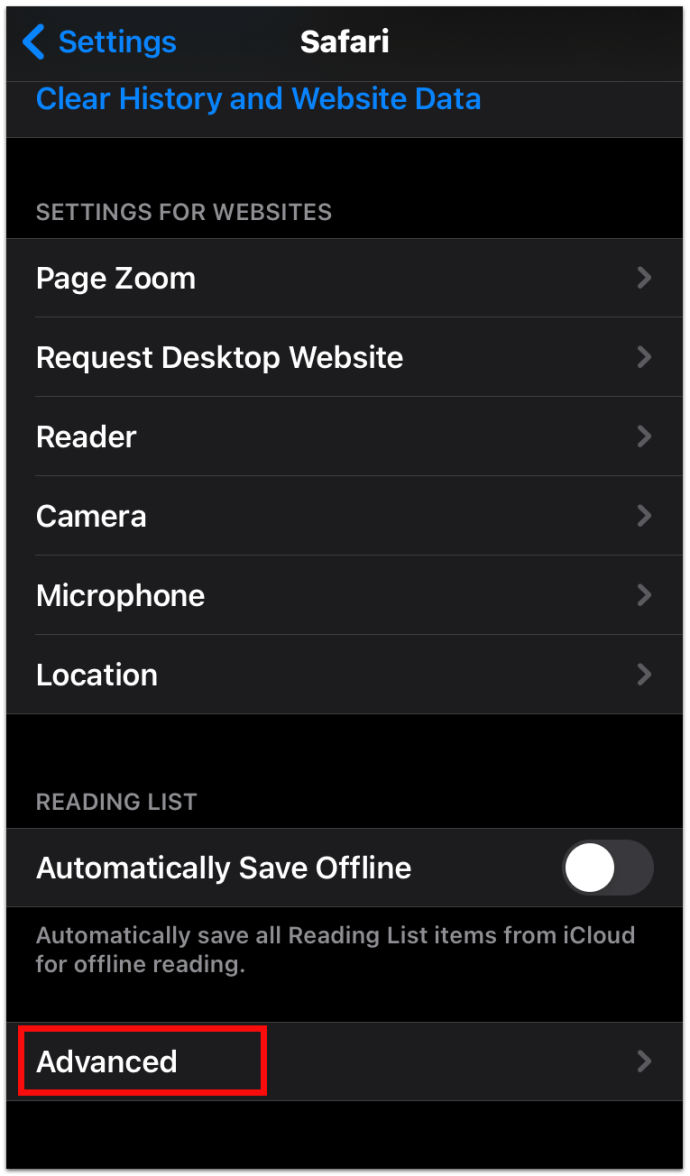
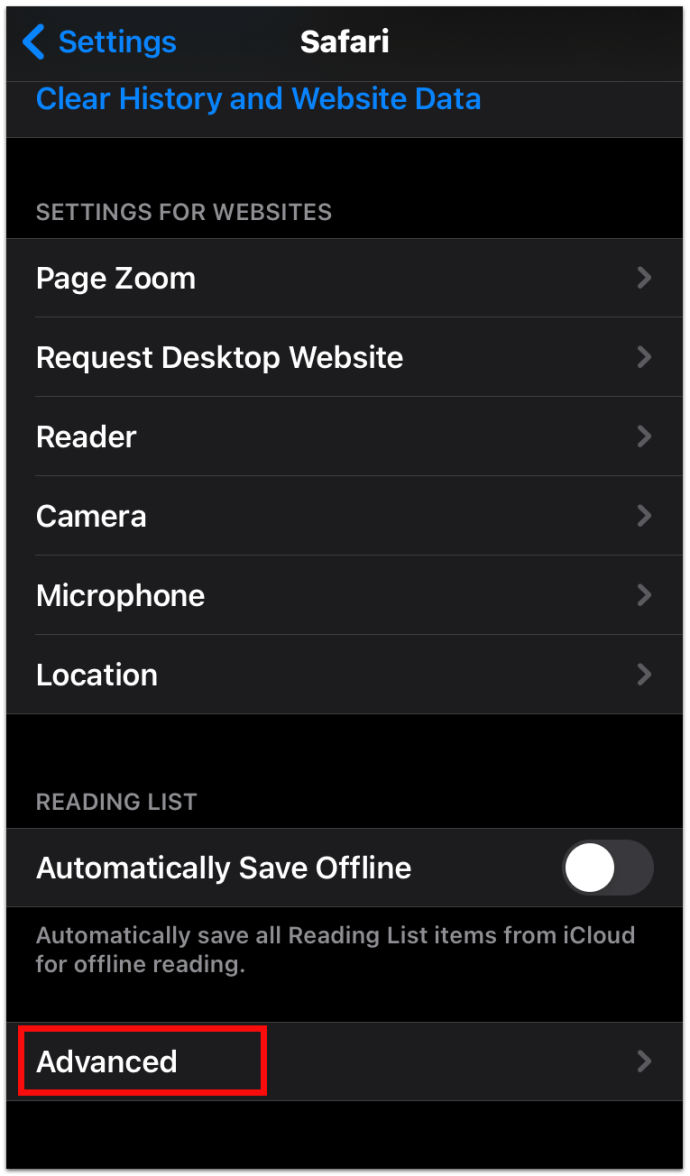
- 하단으로 스크롤하여 고급 메뉴.

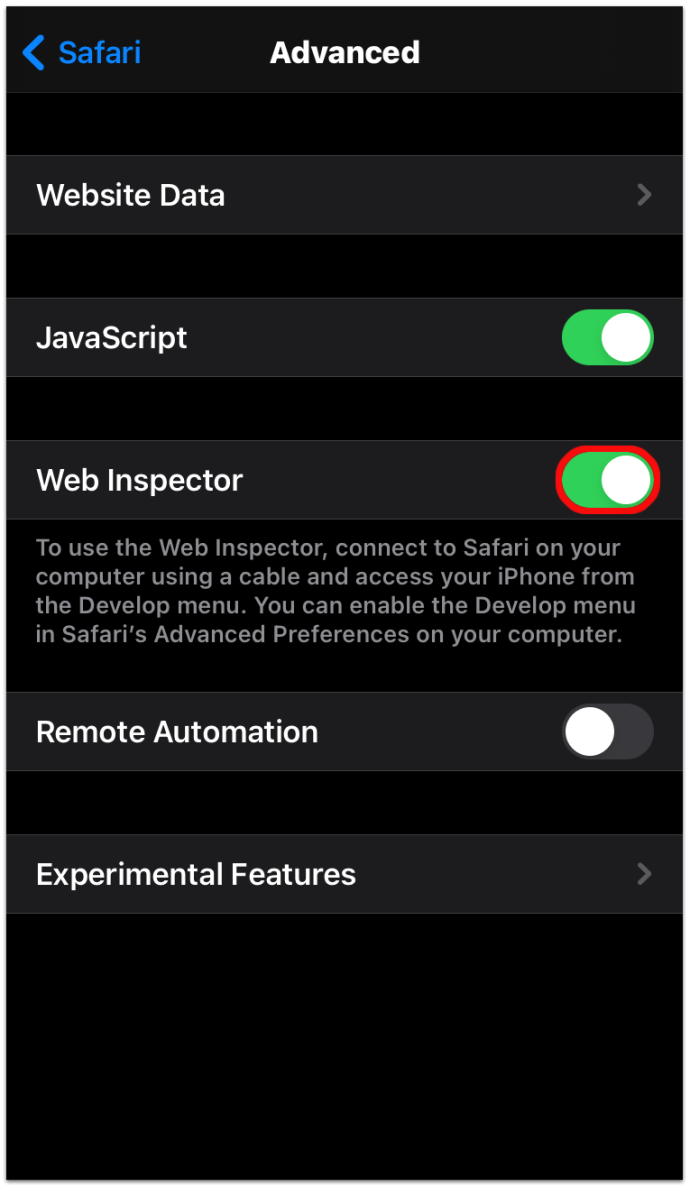
- 이제 토글 스위치를 눌러 켜십시오. 웹 인스펙터.

또한 Mac에서 개발 메뉴가 활성화되어 있는지 확인해야 합니다.
- 사파리를 엽니다.
- 선택하다 원정 여행 상단 헤더에서.
- 다음을 클릭하십시오. 기본 설정.
- 그런 다음 고급의.
- 라고 적힌 상자를 체크하세요. 메뉴 막대에 개발 메뉴 표시.
iOS 모바일 장치와 Mac을 모두 활성화하면 Mac의 상단 표시줄에 개발 메뉴가 표시됩니다. 그것을 클릭하면 연결된 iPhone과 장치에서 활성화된 웹 페이지를 볼 수 있습니다. 웹 페이지를 선택하면 Mac 화면에서 동일한 페이지에 대한 Web Inspector 창이 열립니다.
그러나 이러한 지침은 Windows의 Safari가 아닌 Mac을 실행하는 Safari에만 적용된다는 점을 명심하십시오.
Google 양식에서 요소 검사를 사용하는 방법
Google 양식에서 요소 검사를 사용할 수도 있습니다. 그러나 퀴즈에 대한 답을 찾고 있다면 운이 좋지 않습니다. 코딩에 포함된 답변을 찾을 수 없습니다. 양식 작성자 또는 편집자인 경우에만 답변을 볼 수 있습니다. 어느 쪽이든 Google 설문지에서 퀴즈에 답하는 학생이라면 자신의 답변만 볼 수 있습니다.
- 양식을 마우스 오른쪽 버튼으로 클릭하고 선택할 수 있습니다. 검사 양식에 대한 모든 코드를 보려면
요소가 차단되었을 때 검사 요소를 사용하는 방법
때때로 웹 페이지를 검사할 수 없고 마우스 오른쪽 버튼을 클릭하려고 하면 검사 선택 항목이 회색으로 표시됩니다. 차단되었다고 생각할 수 있지만 이에 대한 여러 가지 방법이 있습니다.
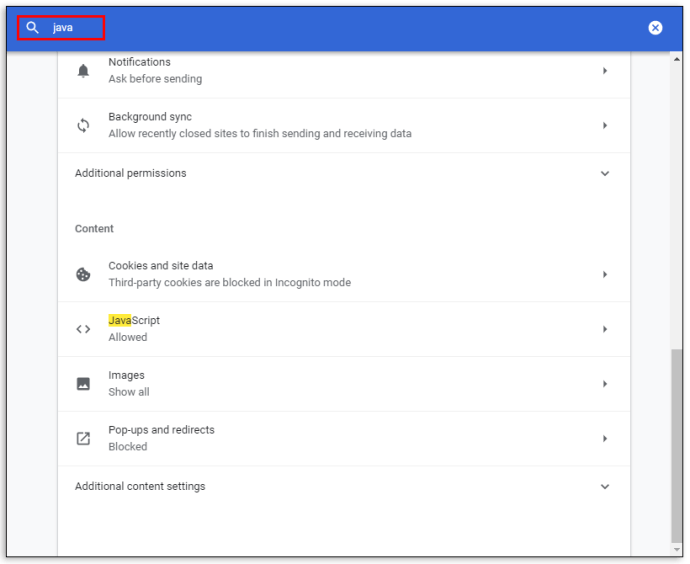
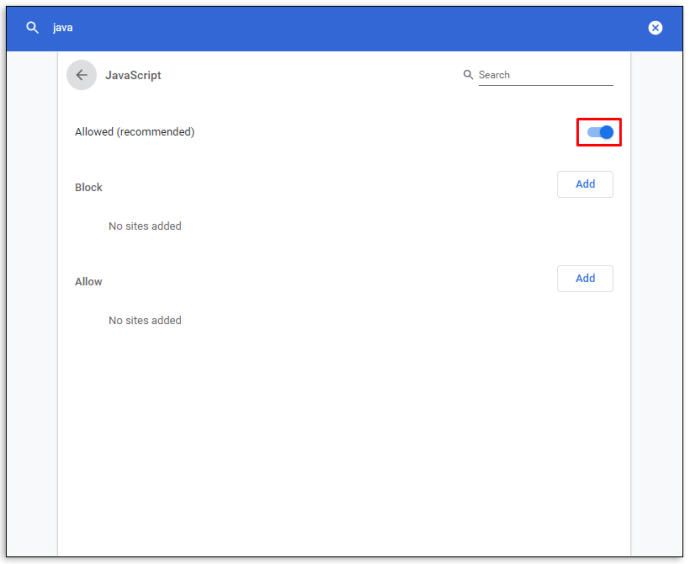
방법 1 – 자바스크립트 끄기
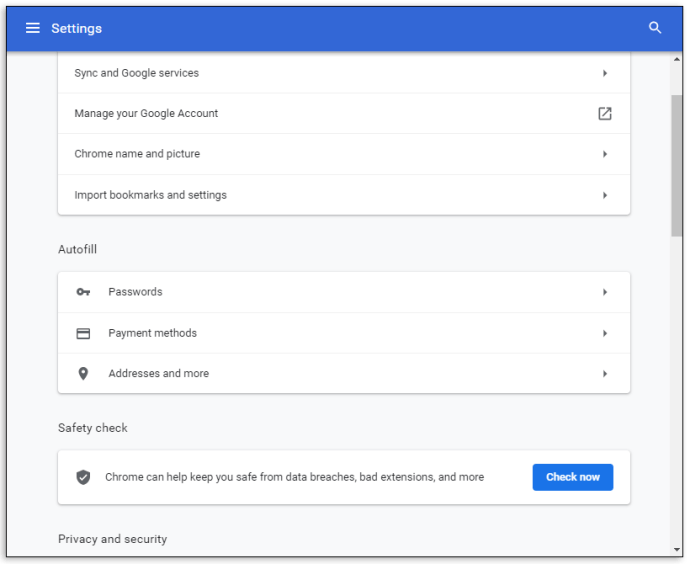
- 들어가다 설정.

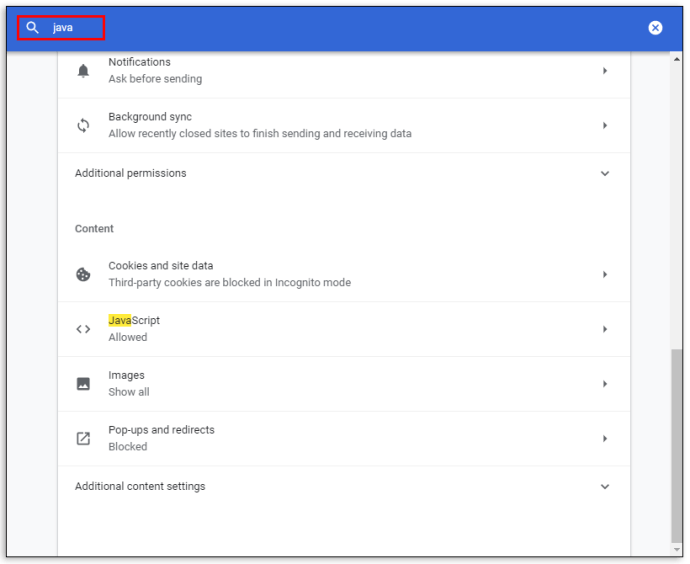
- 찾다 "자바스크립트”.

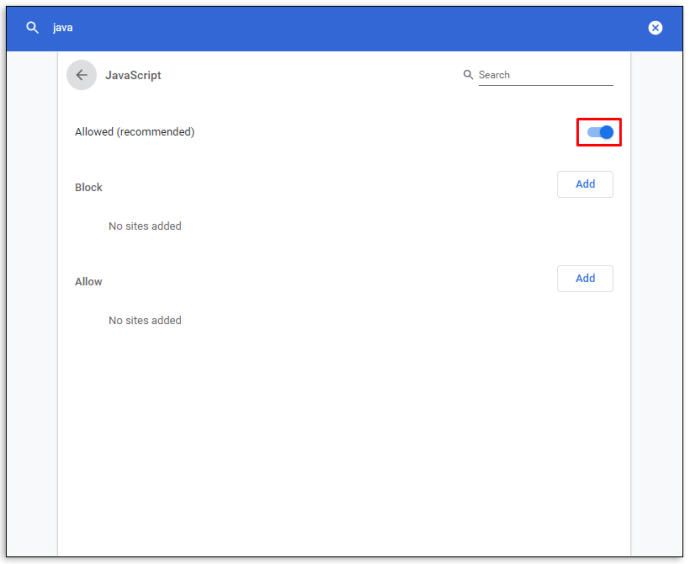
- 끄다 자바스크립트.

방법 2 - 개발자 도구에 장거리 액세스
검사하려면 마우스 오른쪽 버튼을 클릭하는 대신 다음과 같이 하십시오.
- 이동 설정 브라우저에서.

- 선택하다 더 많은 도구.

- 아래로 스크롤하여 클릭하십시오 개발자 도구.

방법 3 – 기능 키 사용
당신은 또한 사용할 수 있습니다 F12 Inspect의 오른쪽 클릭을 차단하는 웹 페이지의 기능 키.
자신에게 적합한 방법을 찾기 전에 이 모든 방법을 시도해야 할 수도 있습니다. 최후의 수단으로 다음을 입력하여 소스 코드를 볼 수도 있습니다. view-source: [전체 URL 입력]. 
Discord에서 요소 검사를 사용하는 방법
Discord에서 코딩을 확인하는 것은 쉬운 과정입니다. 그냥 사용 Ctrl + Shift + 나 명령 또는 F12 Discord 페이지에서 키를 누릅니다.
학교 크롬북에서 요소 검사를 사용하는 방법
학교에서 Chromebook을 발급한 경우 요소 검사 기능을 사용하려면 몇 가지 간단한 단계를 거쳐야 합니다.
- 웹 페이지를 마우스 오른쪽 버튼으로 클릭하거나 두 손가락으로 탭하고 검사.
- 누르다 Ctrl + Shift + 나.
- "와 같은 view-source:[url] 메소드를 사용해 보십시오.보기 출처://www.wikipedia.com", 따옴표 없이.
그러나 일부 학교 및 조직에서는 이 기능을 차단합니다. 따라서 작동하지 않는 경우 조직이나 학교 관리자에게 문의해야 할 수 있습니다.
Inspect 요소를 사용하여 답변을 찾는 방법
요소 검사를 사용하여 다음과 같은 다양한 항목에 대한 답을 찾을 수 있습니다.
- 모바일 장치에서 사이트 디자인을 미리 봅니다.
- 경쟁자가 사용하는 키워드를 찾으십시오.
- 속도 테스트.
- 웹 페이지에서 텍스트 변경.
- 개발자에게 필요한 것을 보여주는 빠른 예를 찾으십시오.
Inspect Element 패널을 실행하면 웹사이트에 대한 모든 코딩이 표시됩니다. 여기에는 내장된 모든 JavaScript, CSS 및 HTML 코딩이 포함됩니다. 코드를 변경할 수 있다는 점을 제외하면 웹 페이지의 소스 코딩을 보는 것과 같습니다. 또한 실시간으로 구현된 변경 사항을 확인할 수 있습니다.
이 도구를 사용하면 마케터, 디자이너 및 개발자가 디자인 변경 사항을 최종 결정하기 전에 볼 수 있습니다. 그러나 Inspect Element로 코딩을 변경하는 것이 영원히 지속되는 것은 아닙니다. 페이지를 새로고침하면 기본 상태로 돌아갑니다.
추가 FAQ
요소 검사 명령을 사용하여 답을 찾으려면 어떻게 합니까?
요소 검사 기능을 사용하여 답변을 찾는 유일한 방법은 웹사이트가 제출 후 즉시 공개하는 경우입니다. 이 경우 코딩에 답이 있습니다.
그렇지 않으면 요소 검사 기능을 사용할 때 퀴즈 또는 테스트에 대한 코딩과 제출한 답변을 볼 수 있습니다.
검사 요소가 불법입니까?
아니요, Inspect Element 도구는 불법이 아니며 웹 개발자를 위해 설계되었습니다. 웹사이트의 소스 코드를 보는 것은 불법이 아니며, 수집한 정보를 악용 시도 등과 같은 악의적인 목적으로 사용하는 경우에만 문제가 됩니다.
브라우저에서 요소 검사를 비활성화할 수 있습니까?
짧은 대답은 아니오입니다.
브라우저에서 요소 검사를 비활성화할 수 없습니다. 그러나 사용자가 웹 페이지를 마우스 오른쪽 버튼으로 클릭하는 것과 같은 특정 작업을 수행하지 못하도록 하는 매개변수를 설정할 수 있습니다. 특정 이벤트를 비활성화하는 올바른 스크립트를 설정하는 온라인 자습서가 많이 있습니다. 그러나 요소 검사 기능을 완전히 비활성화할 수는 없습니다.
웹 페이지의 내부에 대해 알아보기
웹 페이지의 Inspect Element 기능을 확인하는 것은 아마도 개발자가 아니더라도 필요한 개발자 도구일 것입니다. 웹 사이트를 더 원활하게 실행할 수 있는 수많은 디자인 및 마케팅 응용 프로그램이 있습니다. 그리고 경쟁자보다 우위를 점할 수 있습니다.
Inspect Element는 무엇을 위해 사용합니까? 아래 의견 섹션에서 이에 대해 알려주십시오.