Canva에서 사진을 둥글게 만드는 방법
Canva를 오랫동안 사용해 왔다면 이미지 모양을 변경하는 방법이 궁금할 것입니다. 그러나 편집 플랫폼에서 특정 기능을 검색하는 것이 항상 간단한 것은 아닙니다.
하지만 걱정하지 마세요. 저희가 도와드리겠습니다.
이 기사에서는 Canva에서 사진의 모양을 변경하는 방법과 크기를 조정하고 템플릿을 만드는 방법에 대한 단계별 지침을 제공합니다.
Canva에서 사진을 자르는 방법
Canva 앱에서 이미지 크기를 조정하려면 다음 단계를 따르세요.
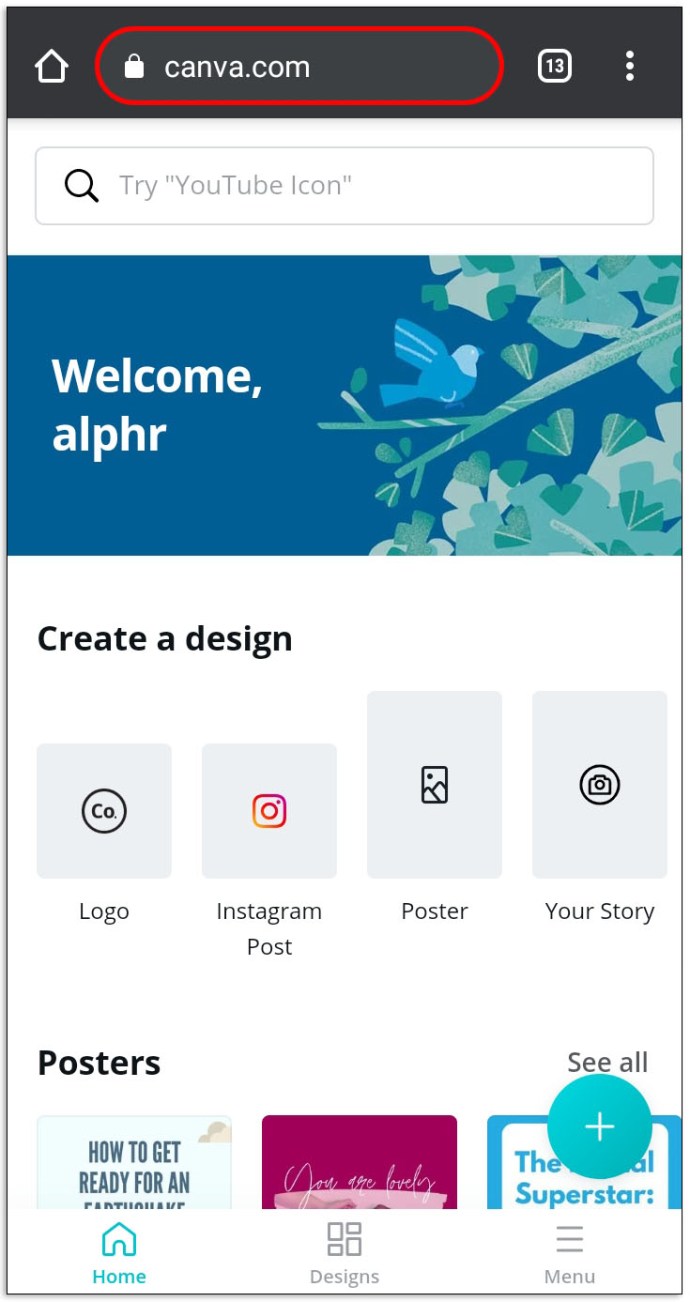
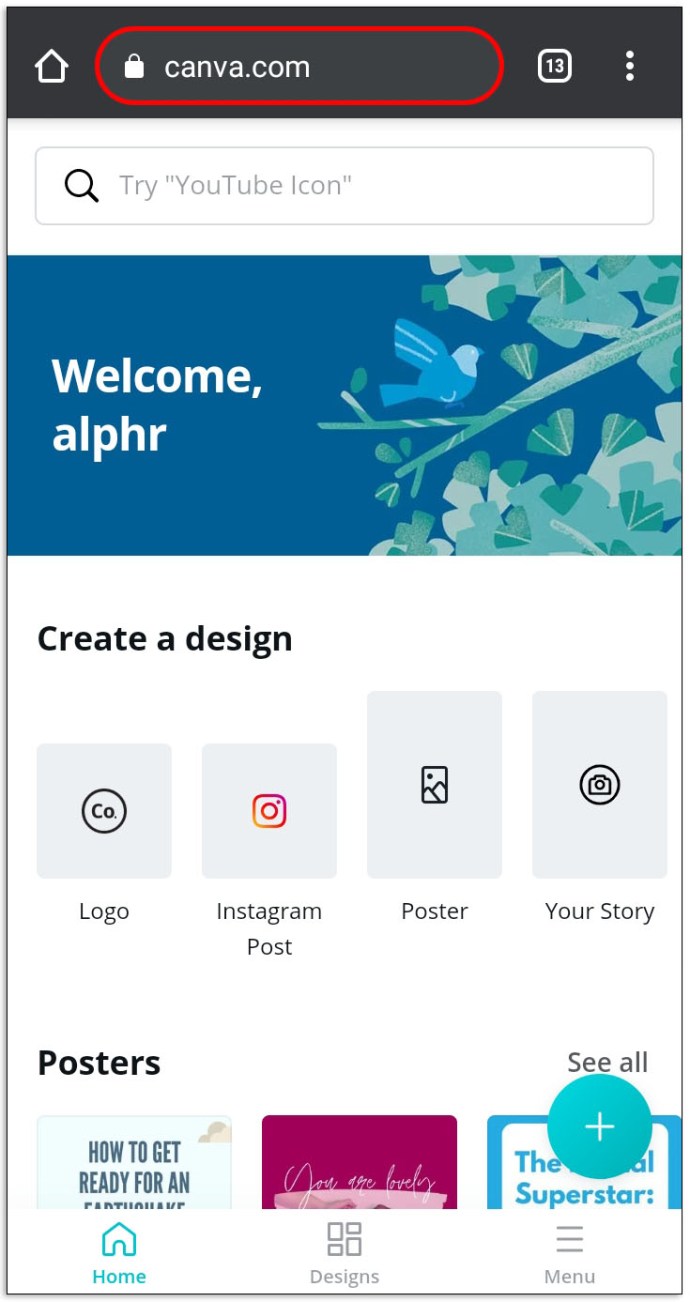
- Canva.com 웹사이트로 이동하여 로그인하거나 가입하세요.

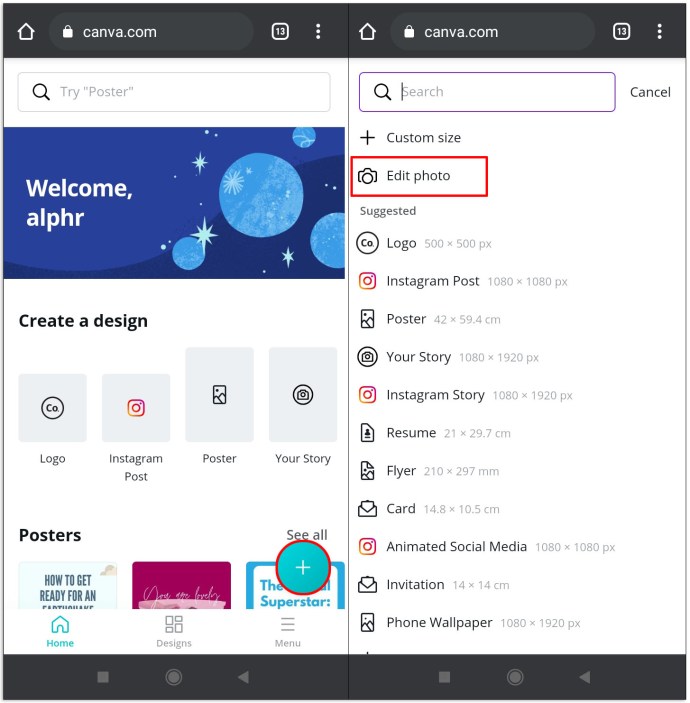
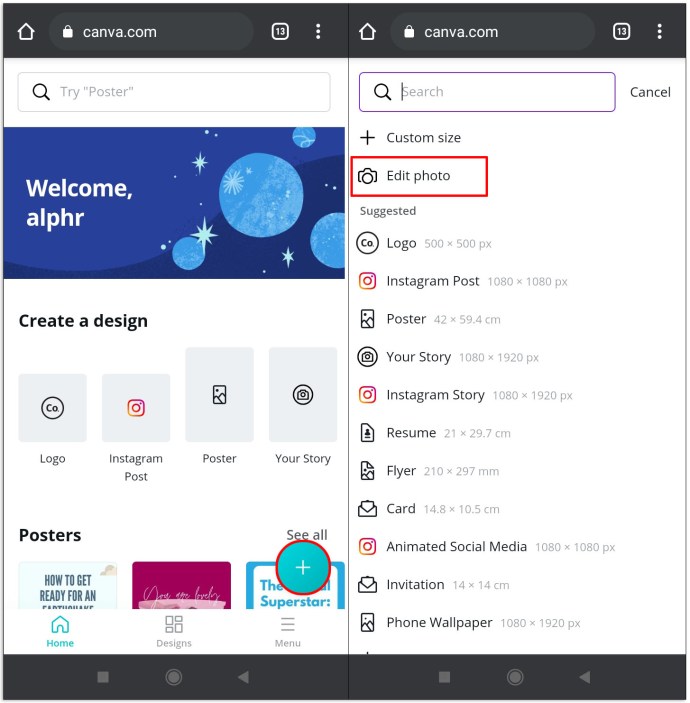
- 메인 페이지에서 왼쪽 모서리에 있는 더하기 기호를 클릭하고 "사진 편집"을 선택합니다.

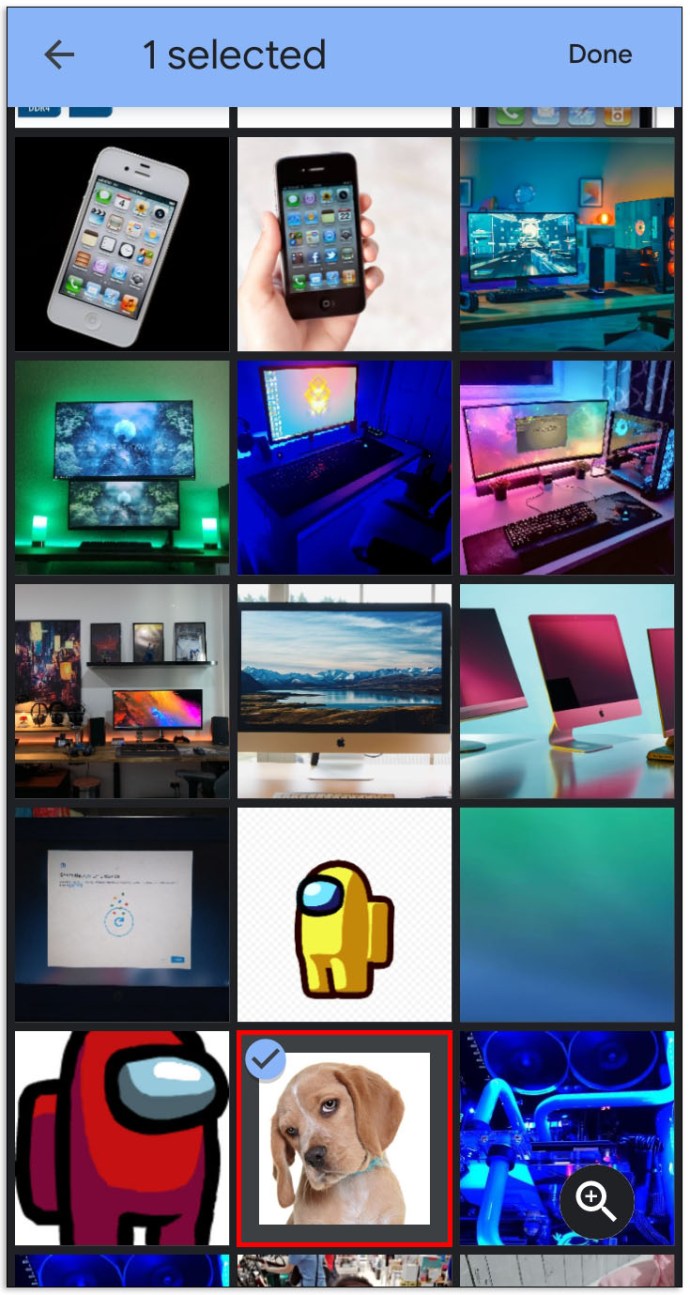
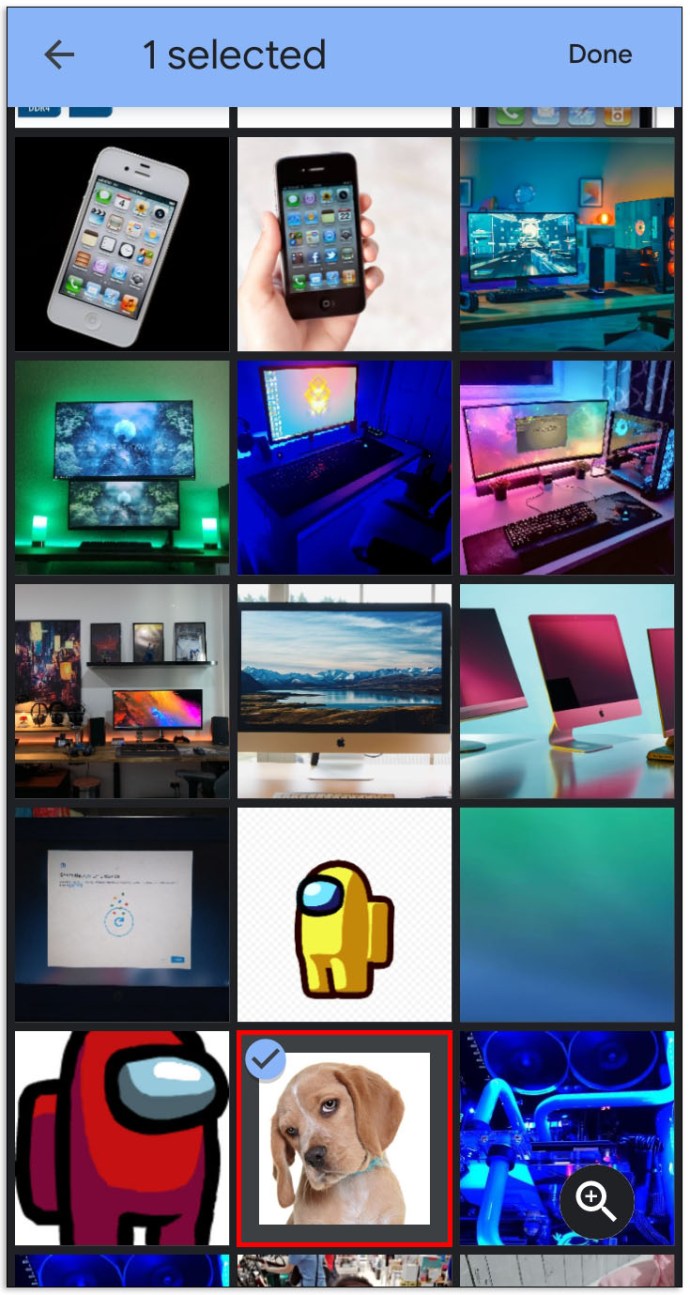
- 기기 갤러리에서 사진을 선택합니다.

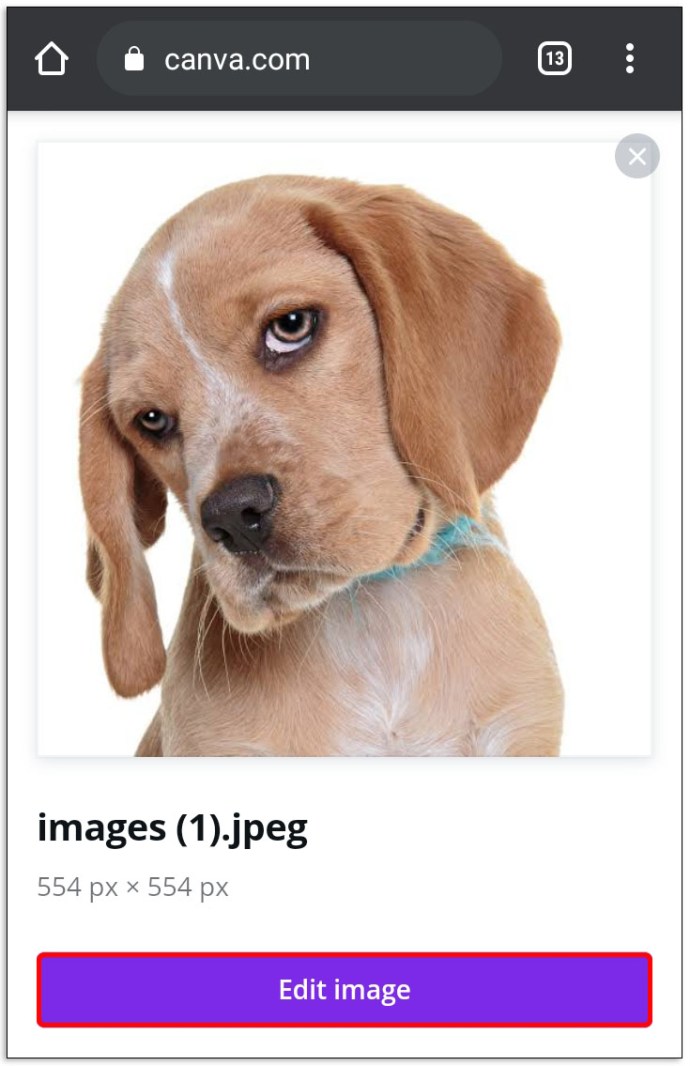
- 업로드 후 "이미지 편집"을 클릭합니다.

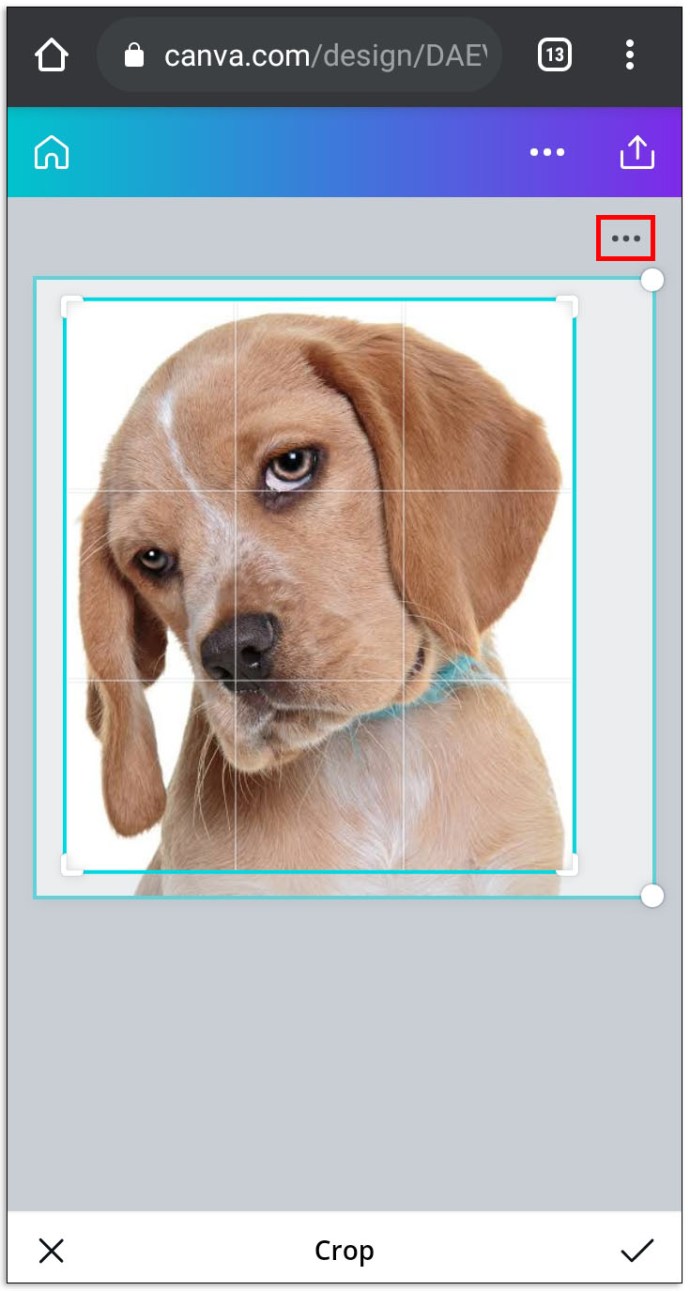
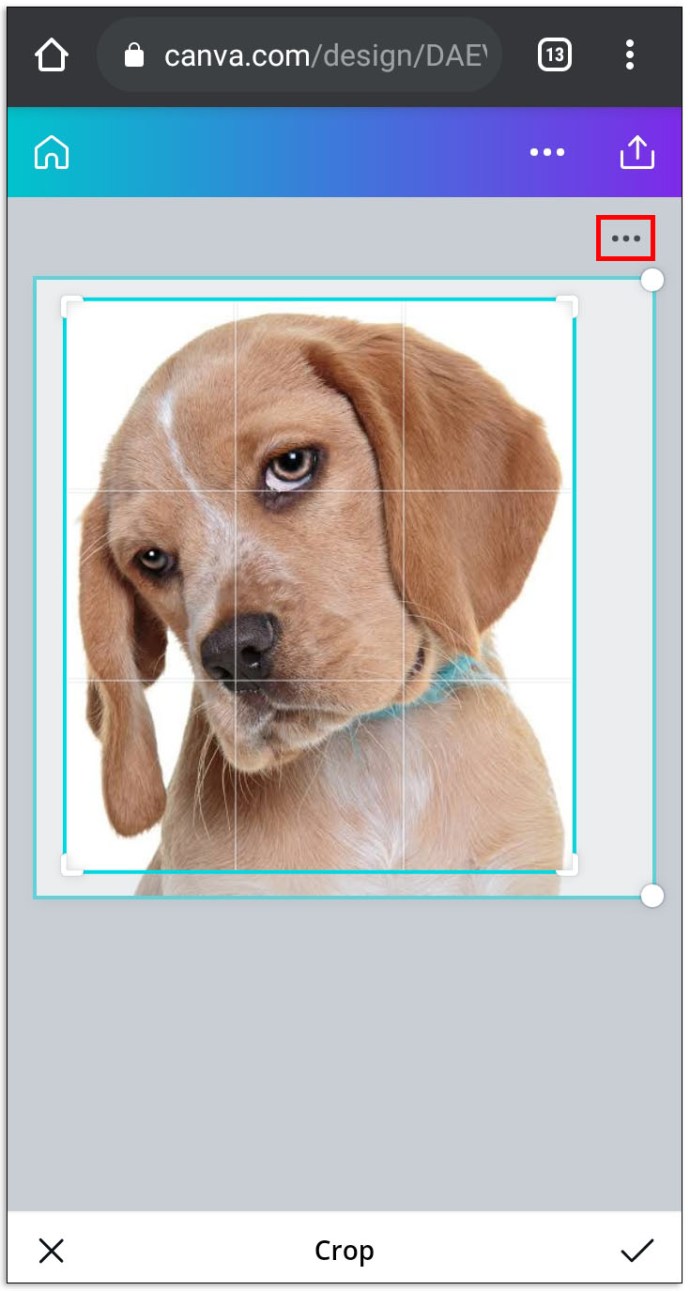
- 사진을 클릭하고 위의 "..." 버튼을 찾으십시오. 버튼을 선택하고 "자르기"를 클릭하십시오.

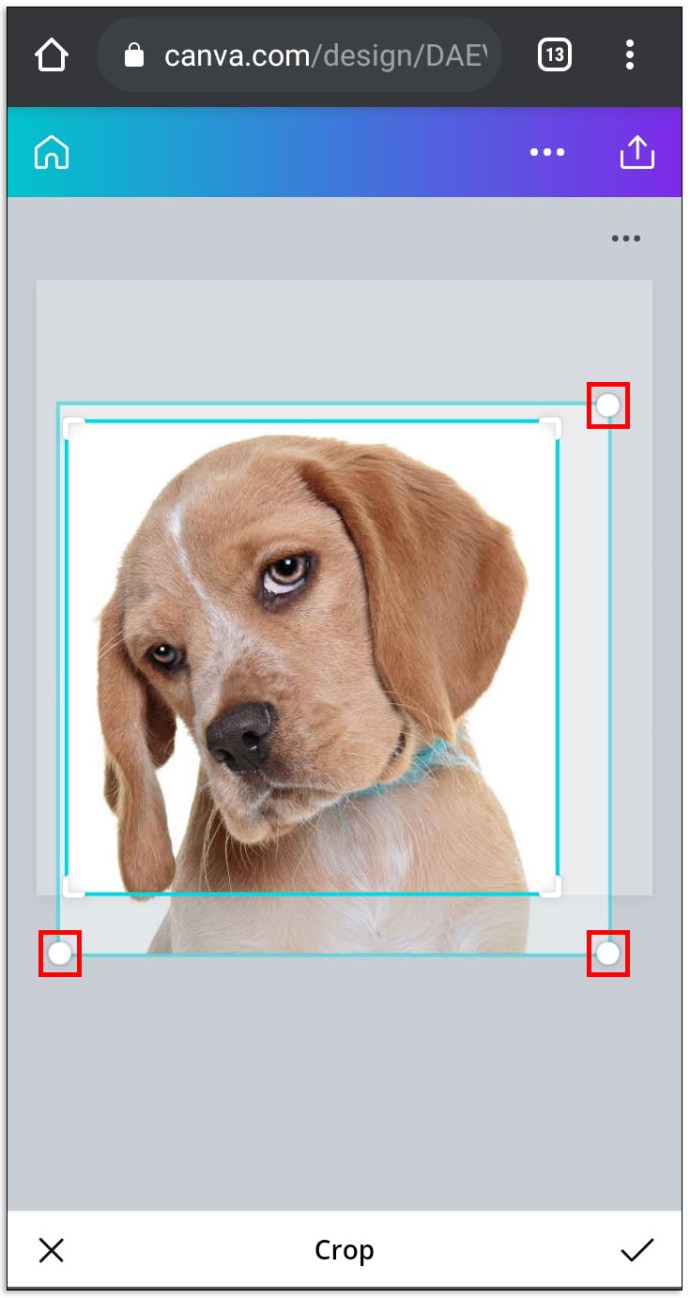
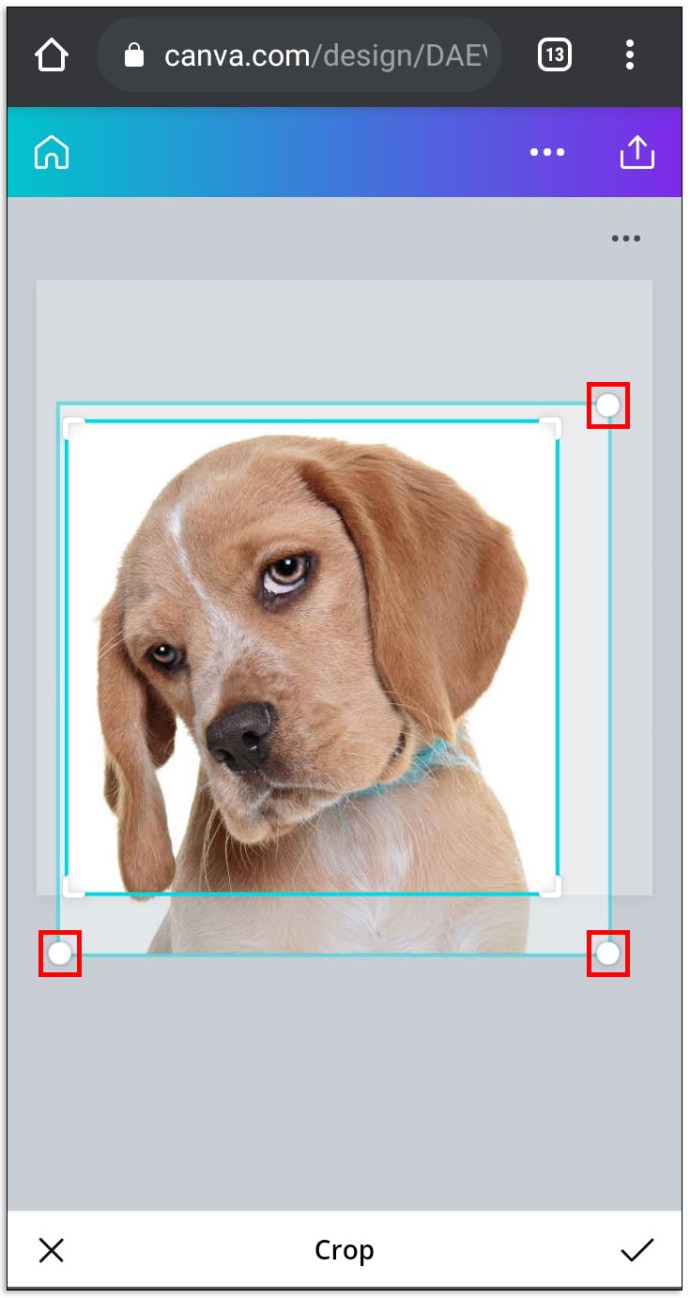
- 이미지 모서리 중 하나에 있는 점을 클릭하고 크기와 위치에 만족할 때까지 프레임을 끕니다.

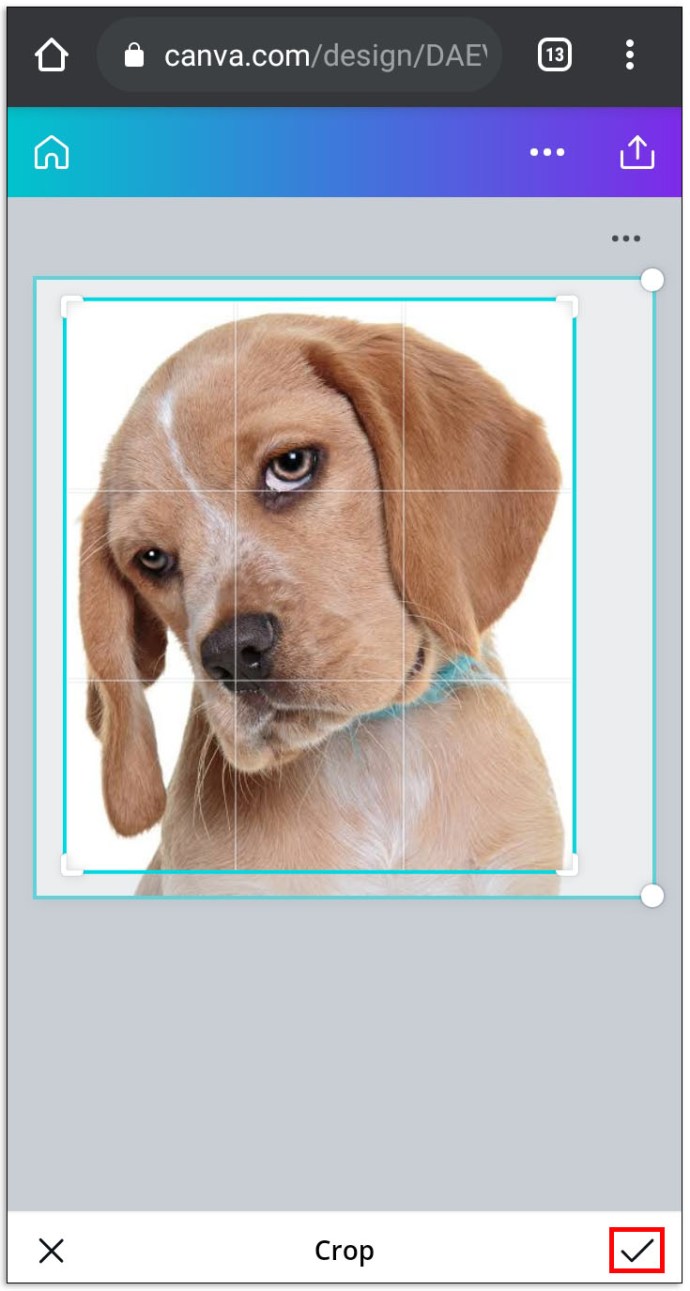
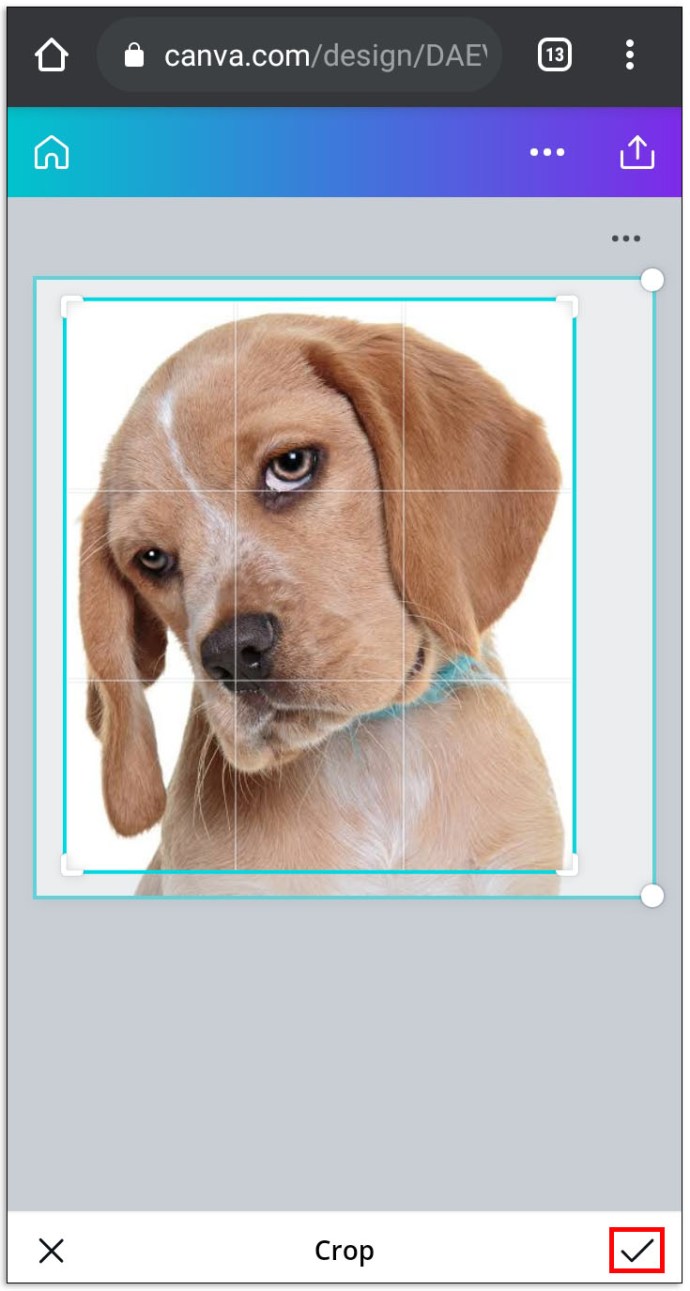
- 이미지 아래의 "확인 아이콘"을 클릭하십시오.

- "저장"을 클릭하거나 사진 편집을 계속하십시오.

Canva에서 사진을 둥글게 만드는 방법
이미지를 원으로 바꾸려면:
- Canva.com 웹사이트로 이동하여 로그인하거나 가입하세요.

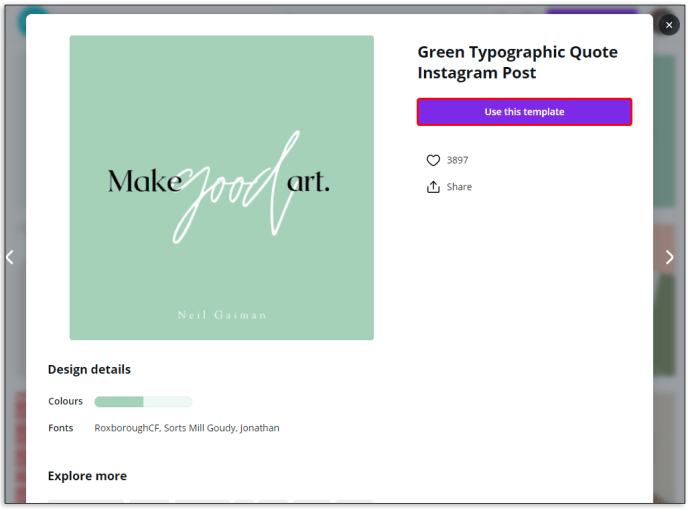
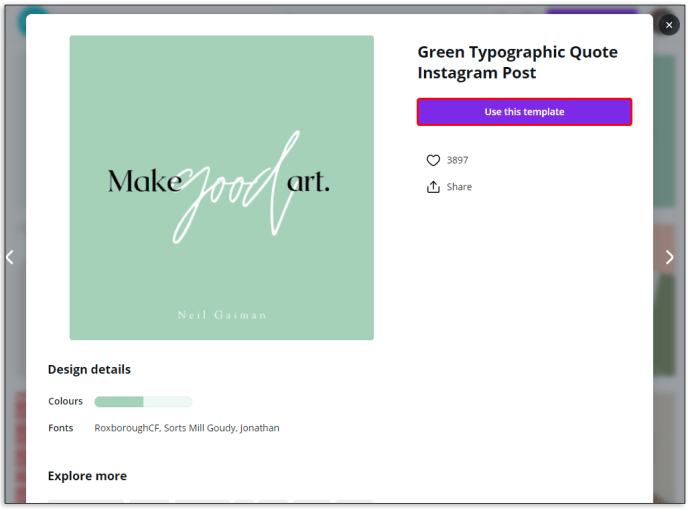
- 메인 페이지에서 원하는 템플릿을 선택하세요.

- 갤러리에서 사진을 업로드하거나 Canva에서 제안한 사진 중에서 선택하세요.

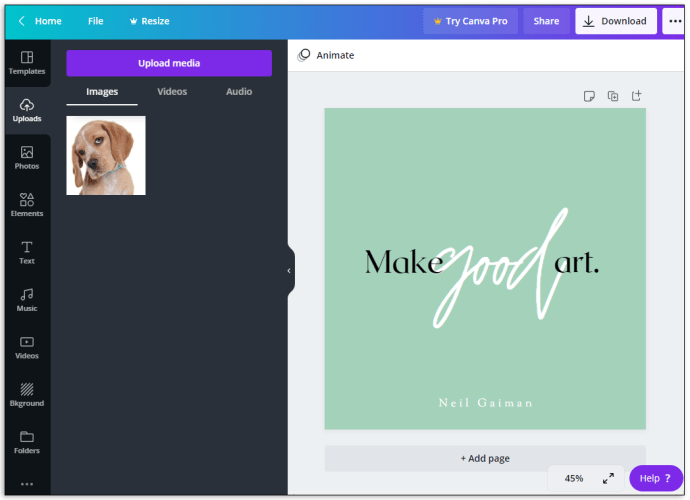
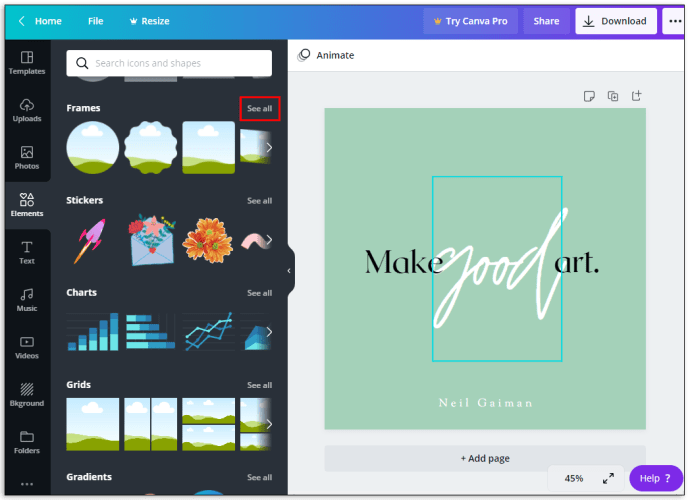
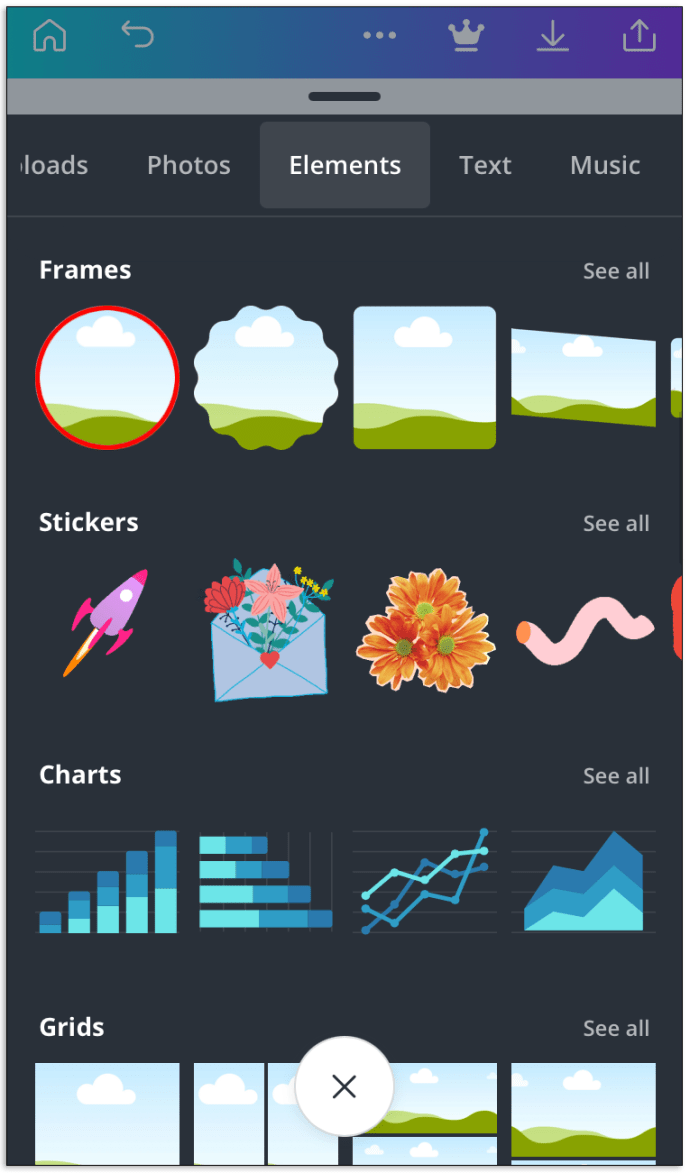
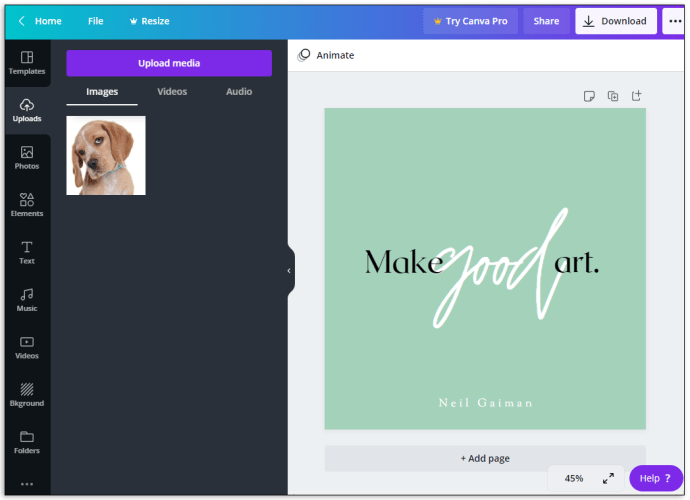
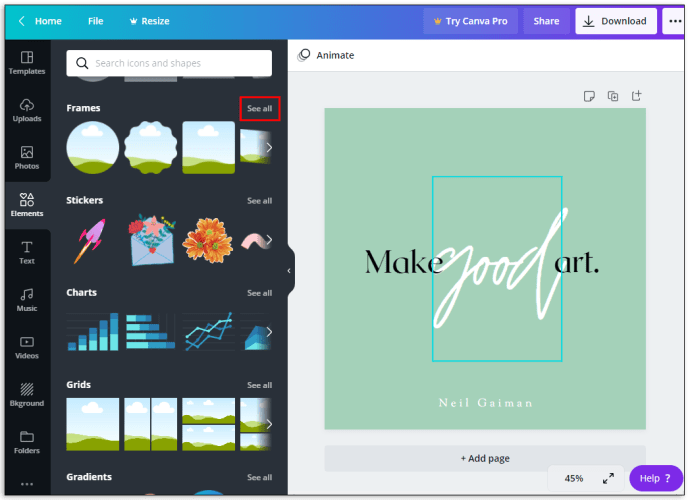
- 왼쪽 사이드바에서 "요소"를 선택하고 "프레임"을 찾으십시오. 더 많은 제안을 보려면 "모두"를 클릭하십시오.

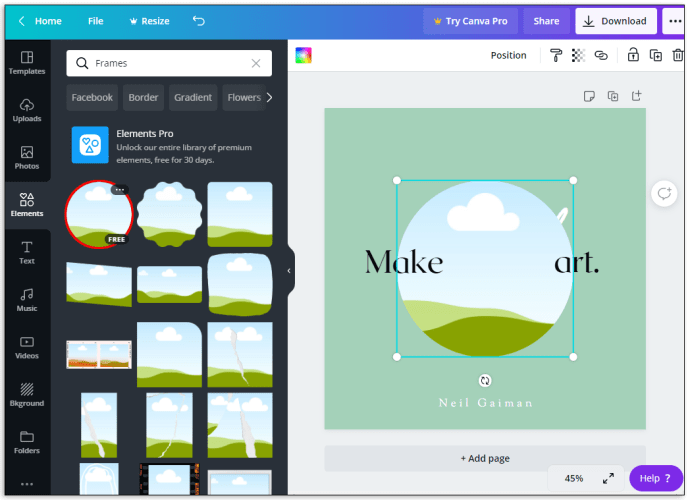
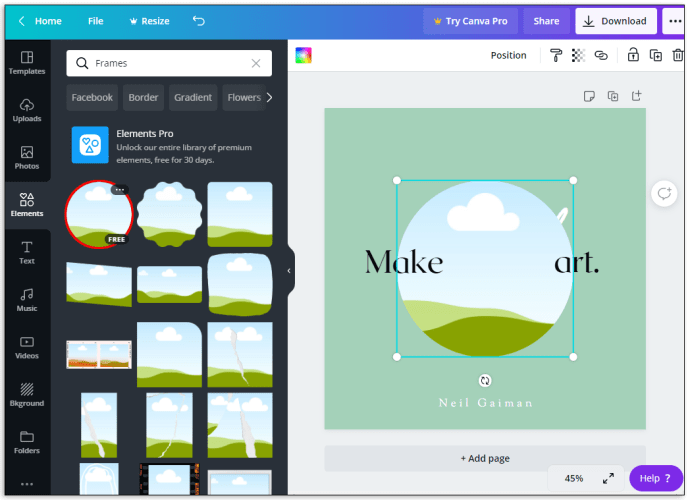
- 원 프레임 중 하나를 선택합니다.

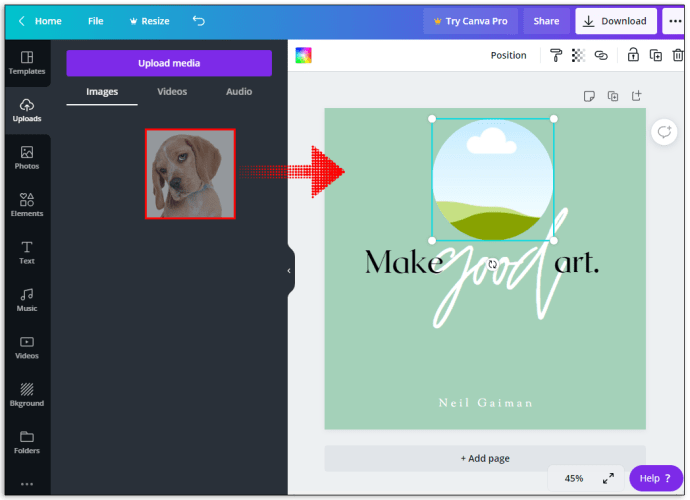
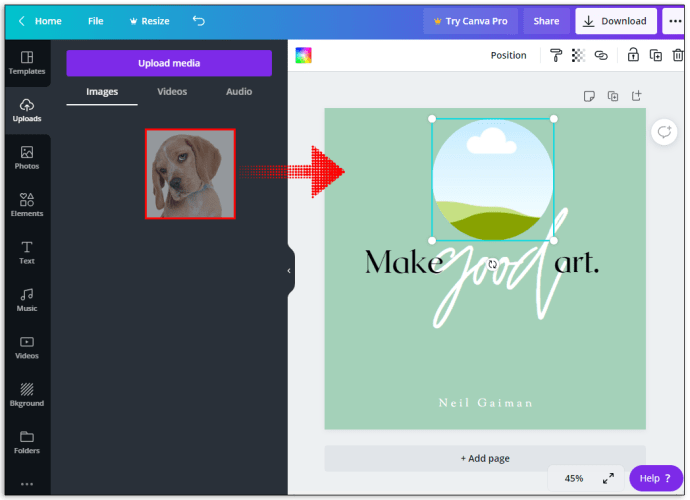
- 모양이 템플릿에 추가되면 이미지를 프레임 위로 드래그합니다. 이미지는 자동으로 프레임의 모양을 취합니다.

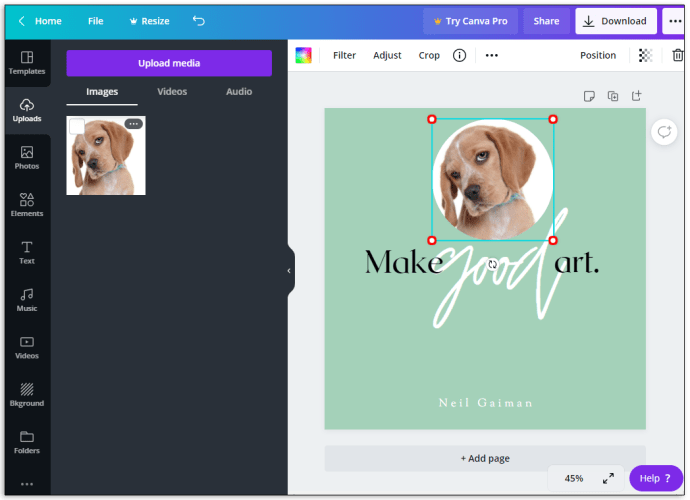
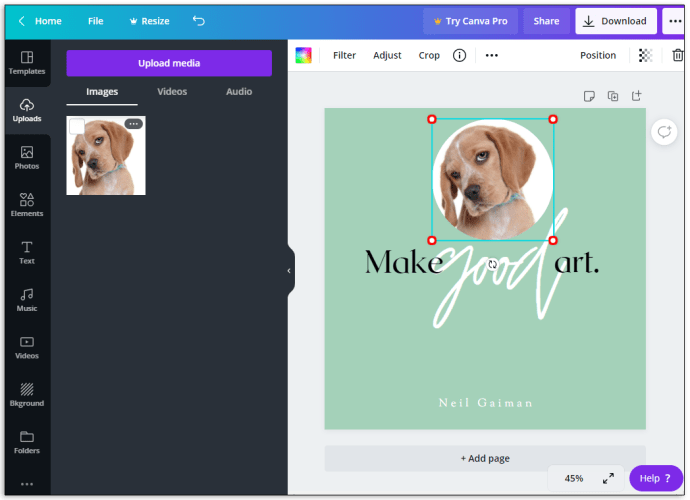
- 프레임 모서리에 있는 네 개의 점 중 하나를 클릭하고 끌어 크기를 변경합니다.

- 결과가 만족스러우면 "완료" 버튼을 클릭합니다.
- "저장"을 누르거나 사진 편집을 계속하십시오.
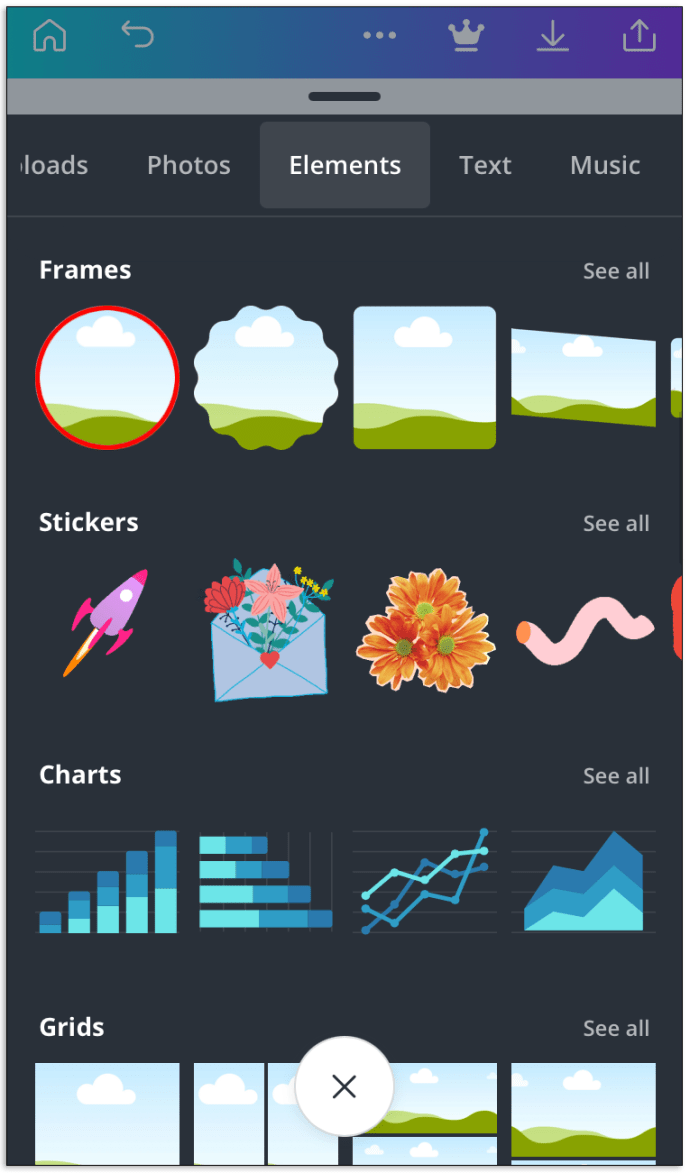
모바일용 Canva에서 사진을 둥글게 만드는 방법
모바일로 이동 중에도 사진을 편집하고 싶다면 데스크톱 버전에서 사진을 편집하는 것과 크게 다르지 않다.
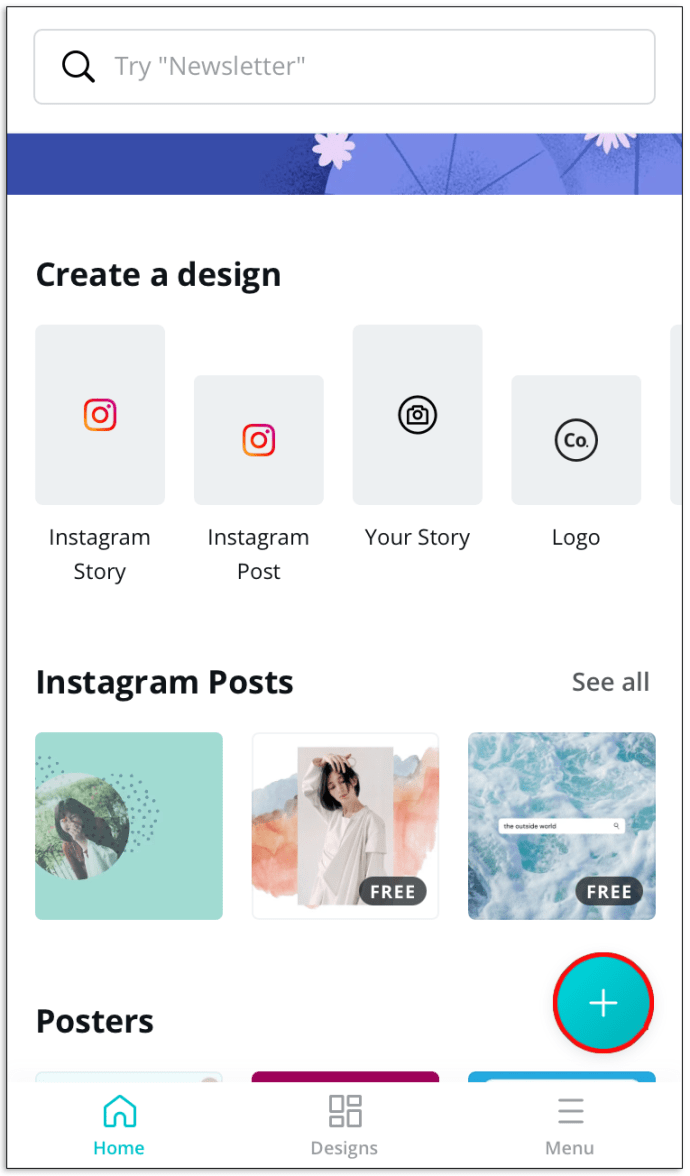
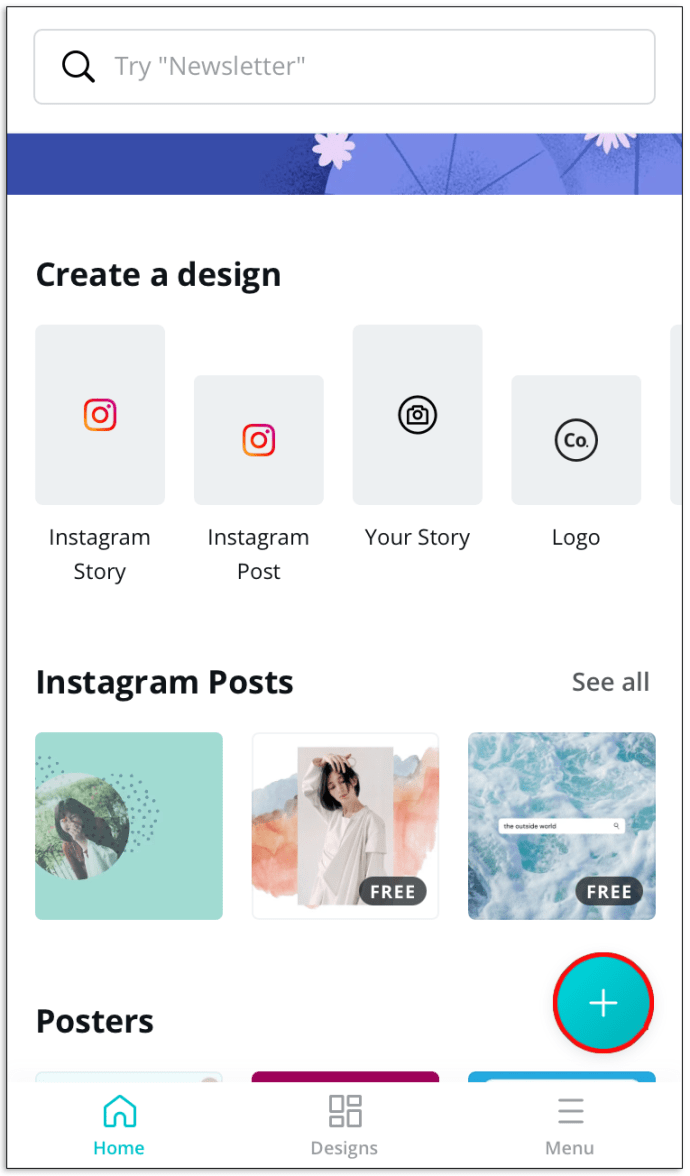
- Canva 앱을 열고 왼쪽 하단 모서리에 있는 더하기 아이콘을 클릭하세요.

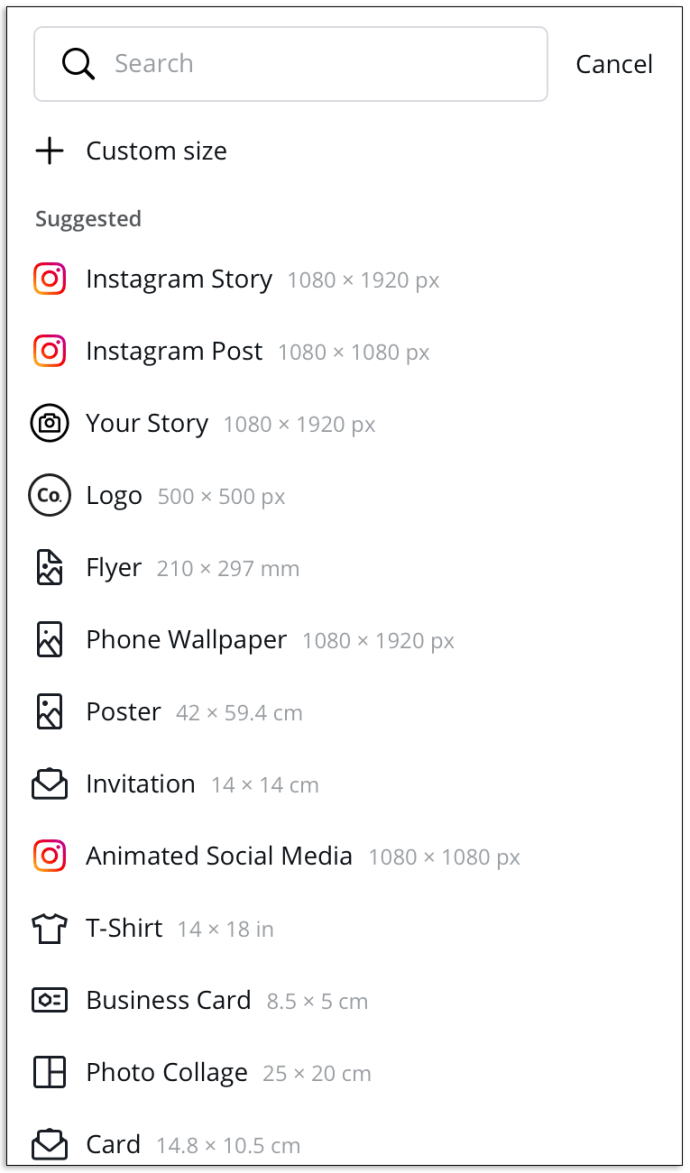
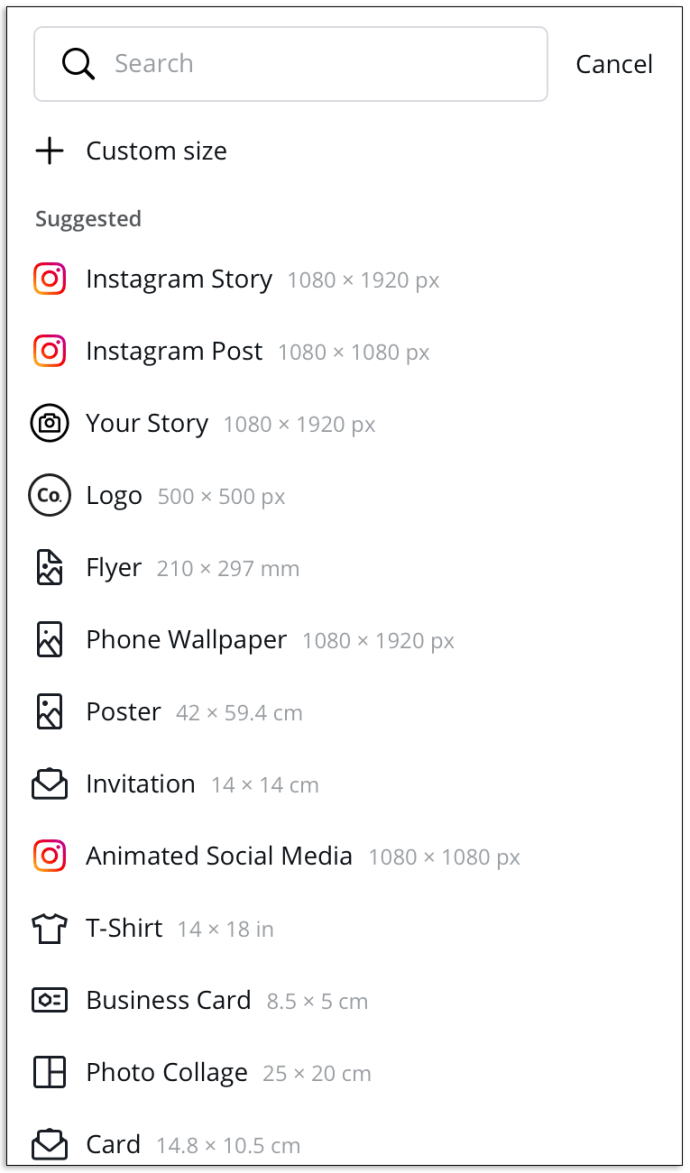
- 템플릿 중 하나를 선택하거나 "맞춤 치수"를 눌러 크기를 설정합니다.

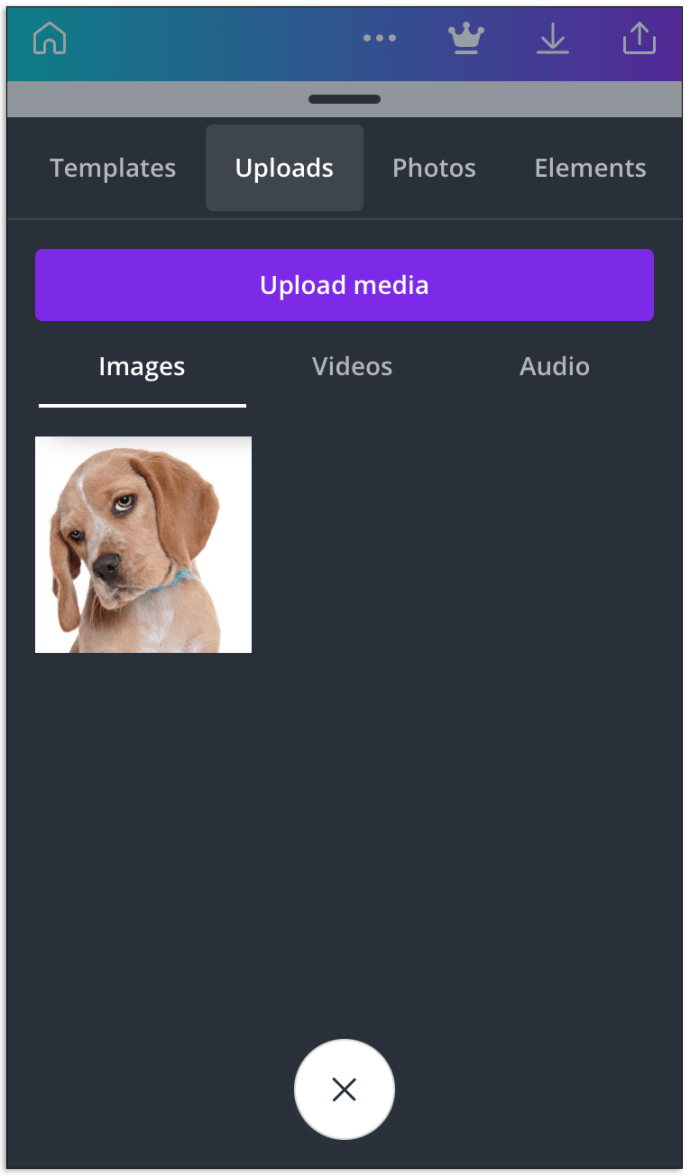
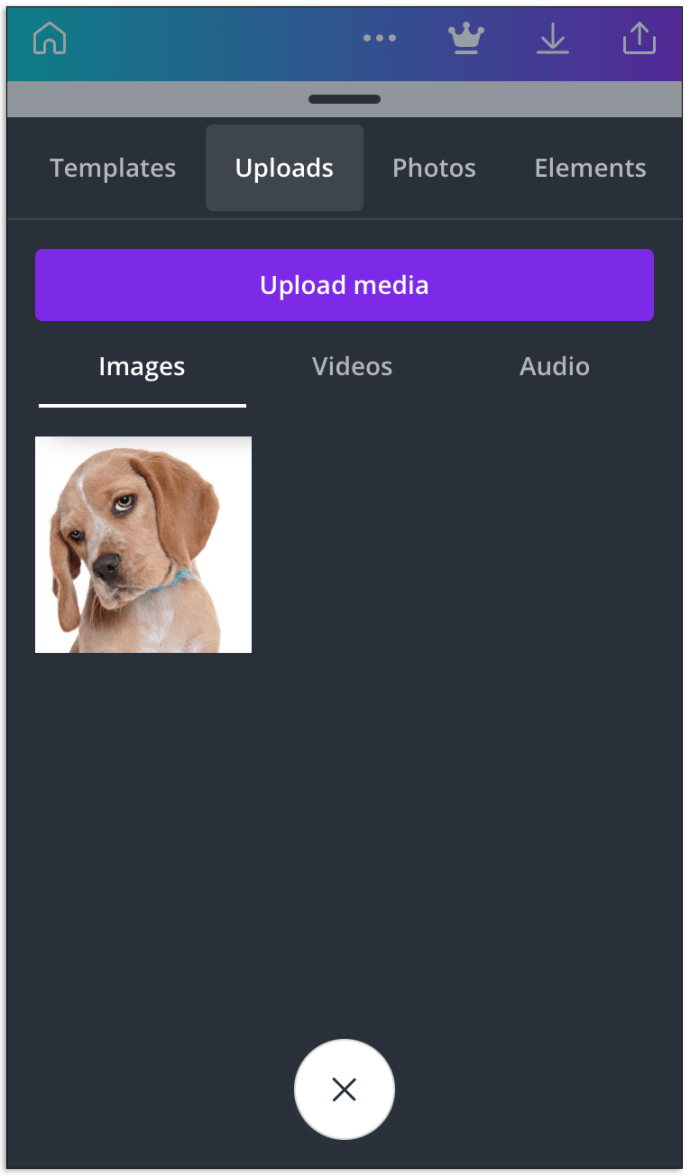
- 갤러리에서 사진을 업로드하거나 제안 중에서 선택하십시오.

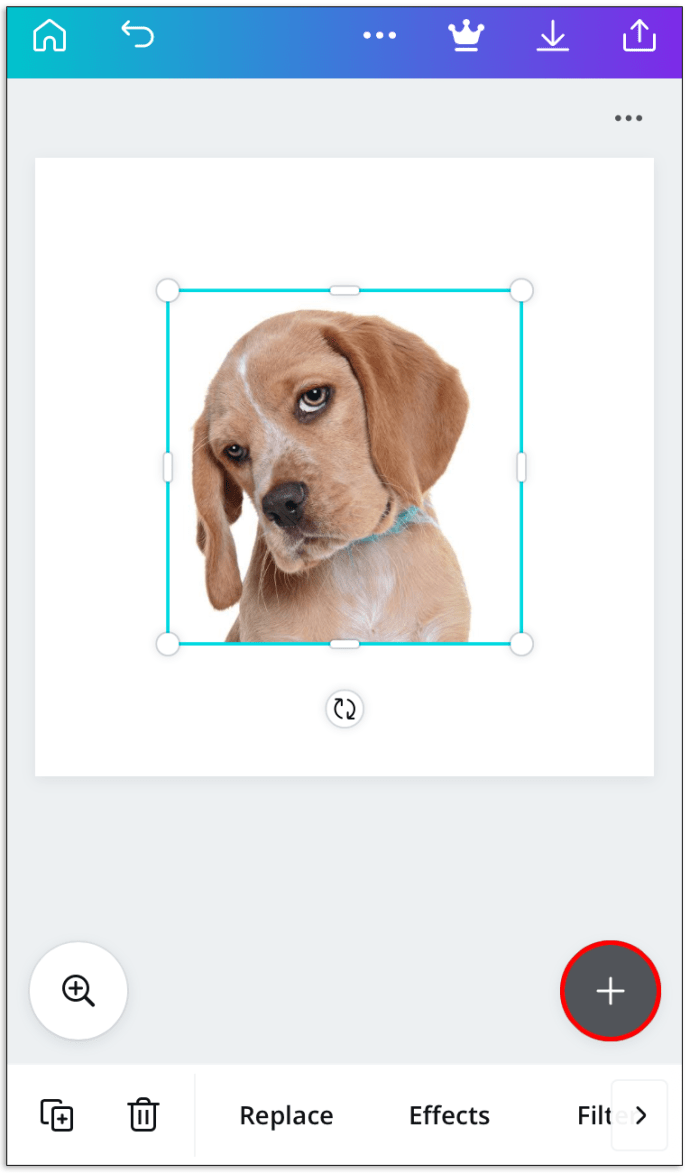
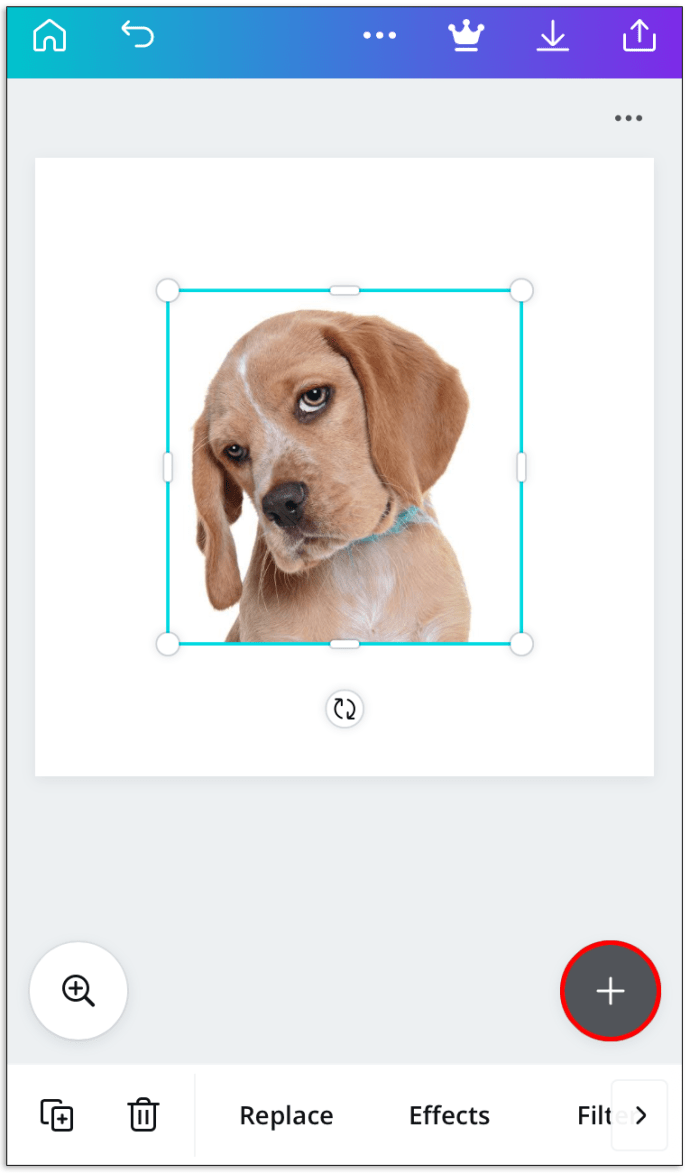
- 이미지를 탭한 다음 왼쪽 하단 모서리에 있는 더하기 아이콘을 탭합니다.

- 프레임을 선택하고 이미지를 그 안으로 드래그합니다.

- 원하는 대로 프레임 크기를 조정합니다.
- "저장"을 누르거나 편집을 계속하십시오.
자주하는 질문
Canva에서 그리드를 어떻게 만드나요?
격자는 아름다운 콜라주를 만드는 데 도움이 됩니다. Canva는 미리 디자인된 그리드 템플릿을 많이 제공하지만 아래 지침에 따라 맞춤형 그리드를 만들 수 있습니다.
• 메인 페이지에서 "사진 콜라주" 템플릿을 선택합니다.

• 제안된 그리드를 선택하거나 "공백 생성"을 클릭하여 사용자 지정합니다.

• "사진"을 클릭하여 미리 업로드된 이미지를 선택합니다.

• "업로드"를 클릭한 다음 "미디어 업로드"를 클릭하여 장치에서 이미지를 선택합니다.

• 이미지를 드래그하여 원하는 위치에 놓습니다.

• 이미지의 모서리에 있는 점을 클릭하고 끌어 크기를 조정합니다.

• 모서리에 같은 점을 사용하여 필요한 경우 이미지를 자른 다음 "완료"를 클릭합니다.
• 그리드를 색상으로 채우려면 그리드의 셀을 클릭한 다음 무지개 색상 타일을 클릭합니다. 색을 고르세요.

• 격자 간격을 조정하려면 도구 모음에서 "간격"을 클릭합니다. 슬라이더를 이동합니다.
Canva에서 무료로 템플릿을 만들려면 어떻게 해야 하나요?
템플릿은 편집 프로세스의 속도를 높이는 데 도움이 됩니다. Canva 무료 버전에서 맞춤형 템플릿을 만들려면 다음 단계를 따르세요.
• 메인 페이지에서 "디자인 만들기"를 선택합니다.

• 제안된 옵션에서 템플릿을 선택하거나 사용자 정의 치수를 설정합니다.

• 갤러리에서 이미지를 업로드하거나 Canva에서 제안하는 옵션 중에서 선택하세요.

• 사이드바에서 템플릿을 사용할 때 모든 사진에 나타날 요소를 추가합니다.

• 원하는 대로 요소의 색상을 드래그, 크기 조정 및 변경합니다.
• 원하는 경우 추가 이미지를 업로드합니다. 조정하다.

• 오른쪽의 "페이지 복제" 아이콘을 클릭합니다.

• 복제된 이미지를 편집합니다.

• "다운로드"를 클릭하고 저장할 이미지의 번호와 형식을 선택합니다.

Canva for Work에서 템플릿을 만들려면 어떻게 해야 하나요?
Canva는 맞춤형 템플릿을 만드는 옵션을 제공합니다. 이는 모든 이미지에 브랜드 로고와 웹사이트 URL을 자동으로 추가할 수 있으므로 작업에 특히 유용합니다. 마음에 드는 템플릿을 만들고 나면 팀과 공유하고 계속해서 재사용할 수 있습니다.
• Canva for Work에 가입하여 기능을 잠금 해제하세요(30일 무료 평가판).
• 사이드바에서 "브랜드 키트"를 선택합니다.
• "디자인 만들기" 버튼을 선택하고 제안된 치수 중에서 크기를 선택하거나 사용자 정의 치수를 설정합니다.
• 문서 제목을 클릭하여 이름을 바꿉니다.
• 갤러리에서 사진을 업로드하거나 제안된 사진에서 선택합니다.
• 사이드바에서 템플릿으로 완성된 모든 사진에 표시할 요소를 선택합니다.
• 요소를 끌어서 크기를 조정합니다.
• 장치에서 추가 요소(예: 로고)를 업로드합니다.
• 결과가 만족스러우면 오른쪽 상단 모서리에 있는 "공개하기" 토글 버튼을 이동하여 공개하거나 옵션을 비활성화합니다.
• "템플릿으로 게시"를 선택합니다.
• "저장"을 클릭합니다.
내 Canva 사진을 WordPress에 어떻게 업로드하나요?
WordPress는 컨텐츠 사용자 정의 옵션과 끝없는 플러그인으로 유명합니다. Canva에서 편집한 이미지를 WordPress 웹사이트에 업로드하려면 먼저 WordPress용 Canva 플러그인을 설치해야 합니다. WordPress 웹사이트에서 다운로드하거나 플러그인 콘솔에서 검색하세요.
그런 다음 템플릿을 선택하거나 만듭니다. "Facebook 광고" 옵션을 선택하여 웹사이트와 소셜 미디어에서 공유할 때 모두 보기 좋은 게시물을 만들 수 있습니다.
다음으로 이미지를 업로드합니다. 제안에서 사전 설정을 선택하거나 완전히 새로운 디자인을 만들 수 있습니다. 사이드바에서 원하는 요소를 추가하고 조정하십시오. 원하는 경우 배경 이미지를 업로드하고 필터를 추가하십시오. 텍스트를 추가하고 원하는 대로 형식을 지정합니다.
결과가 만족스러우면 오른쪽 상단 모서리에 있는 "다운로드" 버튼을 클릭합니다. 파일 형식을 선택하고 녹색 "다운로드" 버튼을 다시 한 번 클릭합니다.
파일을 WordPress 웹사이트에 업로드합니다. 그런 다음 이미지를 최적화해야 합니다.
내 Canva 사진에 변경 사항을 저장할 수 없는 이유는 무엇인가요?
Canva 이미지 변경 사항이 저장되지 않는 데에는 여러 가지 이유가 있습니다.
먼저 브라우저가 최신 버전으로 업데이트되었는지 확인하십시오.
둘째, 인터넷 연결을 확인하십시오. Canva 변경 사항은 오프라인에 저장되지 않습니다.
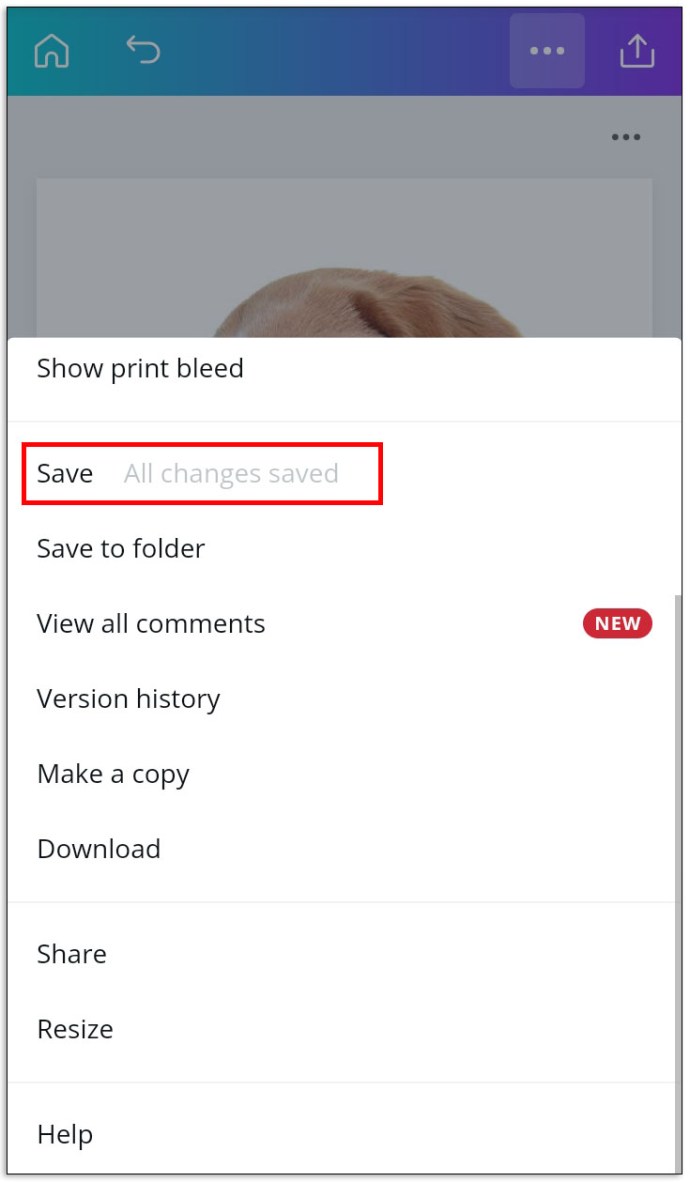
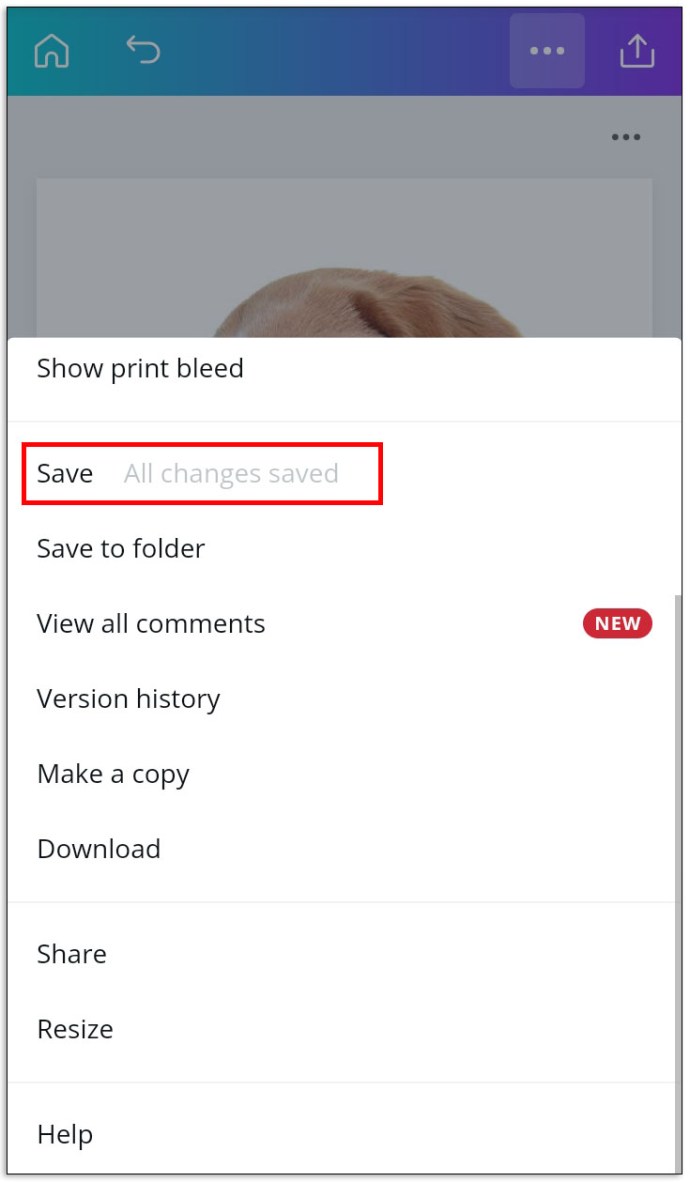
셋째, 편집기 상단의 상태 표시줄에서 "모든 변경 사항이 저장됨" 표시를 기다립니다. Canva는 몇 초마다 변경 사항을 자동으로 저장합니다.
마지막으로 디자인을 수동으로 저장해 보십시오. 편집기 메뉴 모음에서 "저장"을 클릭합니다.
창의적인 디자인
Canva는 개인용과 업무용으로 모두 훌륭한 앱입니다. 사용자 정의 템플릿은 시간을 절약할 수 있을 뿐만 아니라 작업 프로세스를 더 재미있게 만들 수 있습니다. 공유 옵션과 WordPress 플러그인을 통해 Canva는 사진 편집 앱에 대한 기대치를 뛰어넘습니다. 이 기사가 Canva에서 이미지 크기를 조정하고 모양을 바꾸는 데 도움이 되었기를 바랍니다. 아니면 더 창의적이고 콜라주를 만들기로 결정했습니까?
아래 댓글 섹션에서 Canva 앱의 이미지 편집에 대한 팁을 공유하세요.